Create Indexhtml Redirect Page. The value of the content is the number of seconds. To redirect from an HTML page use the META Tag. To redirect from an HTML page use the META Tag. I have been using this on the root indexhtml page to do the redirect.
 Gatsby Site Hosted On Aws Amplify Redirecting To Homepage Always Dev Community From dev.to
Gatsby Site Hosted On Aws Amplify Redirecting To Homepage Always Dev Community From dev.to
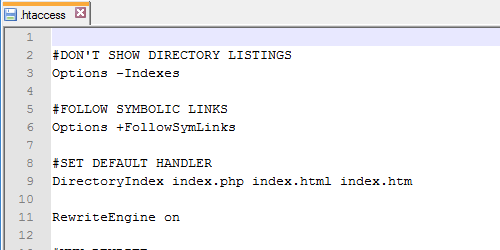
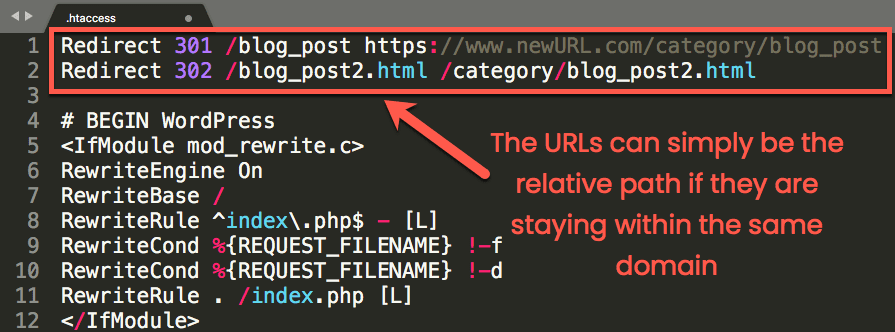
Put above code in webconfig file. The simplest way to redirect to another URL is to use an HTML tag with the http-equiv parameter set to refresh. To redirect immediately set this parameter to 0 seconds for the content attribute. In the above example the page will redirect to the specified page in 5 seconds as indicated in the content attribute. At the top of the htaccess file add the following code. This article describes how to create a page to place on at your old address that will.
You want the page to redirect.
The following is an. The simplest way to redirect to another URL is to use an HTML tag with the http-equiv parameter set to refresh. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. The above HTML redirect code will redirect your visitors to another web page instantly. You want the page to redirect. Create an empty text file using a text editor such as notepad and save it as htaccesstxt.
 Source: elegantthemes.com
Source: elegantthemes.com
How to redirect indexhtml to the home page. The content attribute sets the delay before the browser redirects the user to the new web page. The value in the content attribute is the number of seconds you want the page to redirect after. Indexhtml page inside public. Using a text editor IE.
 Source: my.bluehost.com
Source: my.bluehost.com
Options FollowSymLinks RewriteCond THE_REQUEST indexhtml RewriteRule indexhtml. The following is an. It happens due to page redirection. Notepad open the htaccess file. Put above code in webconfig file.
 Source: tutorialspoint.com
Source: tutorialspoint.com
This article describes how to create a page to place on at your old address that will. Indexhtml page inside static. Create an empty text file using a text editor such as notepad and save it as htaccesstxt. It is the client-side redirection the browsers request the server to provide another page. For immediate loading you can.
 Source: aws.amazon.com
Source: aws.amazon.com
It happens due to page redirection. To redirect immediately set this parameter to 0 seconds for the content attribute. Also use the http-equiv attribute to provide an HTTP header for the value of the content attribute. Create an indexhtml page inside resourcespublicindexhtml. This article describes how to create a page to place on at your old address that will.
 Source: cyberciti.biz
Source: cyberciti.biz
Create an empty text file using a text editor such as notepad and save it as htaccesstxt. The reason you should save the file as htaccesstxt is because many operating systems and FTP applications are unable to read or view htaccess files by default. . It is the client-side redirection the browsers request the server to provide another page. The value in the content is the number of seconds.
 Source: stackoverflow.com
Source: stackoverflow.com
However at the moment there is nothing there but the blog so I want to have the root index page redirect to the blog for the time being. It seems that you have configured authentication so it redirect to loginaspx page. The following is an. This article describes how to create a page to place on at your old address that will. Using a text editor IE.
 Source: stackoverflow.com
Source: stackoverflow.com
You can instead redirect any request to a non-existing page to your indexphp file or any index file by adding the following code in your htaccess. This article describes how to create a page to place on at your old address that will. Further our chat just to recap for future readers OP is using react-scripts so the indexhtml is under build folder therefor the server serves this html file using ressendFilepathjoin__dirname buildindexhtml. It happens due to page redirection. The value in the content attribute is the number of seconds you want the page to redirect after.
 Source: fastvue.co
Source: fastvue.co
To redirect from an HTML page use the META Tag. Copy the htaccess file to your desktop. The value of the content is the number of seconds. How to redirect indexhtml to the home page. .
 Source: elegantthemes.com
Source: elegantthemes.com
I have been using this on the root indexhtml page to do the redirect. May be changed to the number of seconds you want the browser to wait before redirecting. You want the page to redirect after. No matter though redirects with HTML are similarly easy but you do need to create a regular HTML structured file and then put this meta statement into the head. You want the page to redirect.
 Source: dev.to
Source: dev.to
Using a text editor IE. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. Page redirection is a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. Set the content attribute to 0 if you want the page to load the new URL immediately. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute.
 Source: dev.to
Source: dev.to
In the above example the page will redirect to the specified page in 5 seconds as indicated in the content attribute. The reason you should save the file as htaccesstxt is because many operating systems and FTP applications are unable to read or view htaccess files by default. To redirect immediately set this parameter to 0 seconds for the content attribute. The above HTML redirect code will redirect your visitors to another web page instantly. For immediate loading you can.
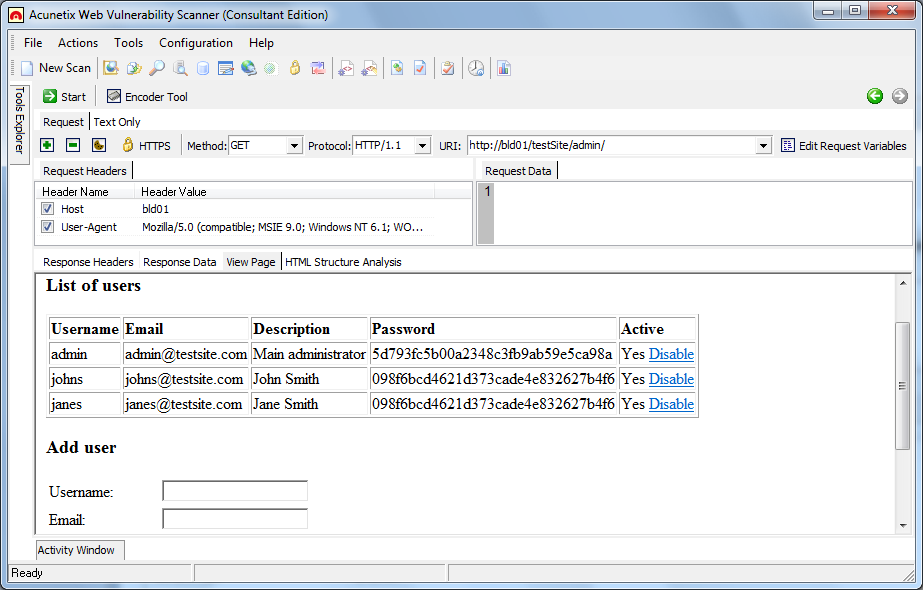
 Source: acunetix.com
Source: acunetix.com
Put above code in webconfig file. To redirect immediately set this parameter to 0 seconds for the content attribute. May be changed to the number of seconds you want the browser to wait before redirecting. . Using a text editor IE.
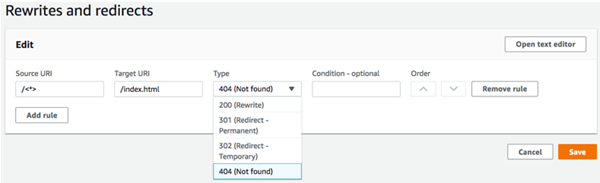
 Source: docs.aws.amazon.com
Source: docs.aws.amazon.com
To redirect from an HTML page use the META Tag. Further our chat just to recap for future readers OP is using react-scripts so the indexhtml is under build folder therefor the server serves this html file using ressendFilepathjoin__dirname buildindexhtml. Indexhtml page inside static. I have been using this on the root indexhtml page to do the redirect. To create an HTML redirect place the following code between the documents head tags.
 Source: webhostdesignpost.com
Source: webhostdesignpost.com
The user will land to default index page when the user types the only domain name. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. The reason you should save the file as htaccesstxt is because many operating systems and FTP applications are unable to read or view htaccess files by default. For immediate loading you can. Using a text editor IE.
 Source: sharepointdiary.com
Source: sharepointdiary.com
I have been using this on the root indexhtml page to do the redirect. Copy the htaccess file to your desktop. Once uploaded to the server you can rename the file to htaccess. To redirect from an HTML page use the META Tag. Spring boot provides very easy ways to default index page.
 Source: university.webflow.com
Source: university.webflow.com
To redirect from an HTML page use the META Tag. It happens due to page redirection. May be changed to the number of seconds you want the browser to wait before redirecting. Create an indexhtml page inside resourcespublicindexhtml. The user will land to default index page when the user types the only domain name.
 Source: stackoverflow.com
Source: stackoverflow.com
I have been using this on the root indexhtml page to do the redirect. To redirect from an HTML page use the META Tag. To redirect immediately set this parameter to 0 seconds for the content attribute. Login via an ftp client to the folder containing your site. Also use the http-equiv attribute to provide an HTTP header for the value of the content attribute.
 Source: elegantthemes.com
Source: elegantthemes.com
The value in the content is the number of seconds. Notepad open the htaccess file. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. It is the client-side redirection the browsers request the server to provide another page. The value in the content is the number of seconds.









