Indexhtml File Of Your Website. Sample indexhtml file Raw indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Just to make the pages easier to distinguish at this early stage edit the new abouthtml file and change whats in the tag. If there is PHP in the web file itll interpret it all first than send it to the browser. Proceed and upload the indexhtml file to your servers document.
 Html Under Construction Page Under Construction Construction Web Design From pinterest.com
Html Under Construction Page Under Construction Construction Web Design From pinterest.com
There are ways to set defaults when opening files but that depends on personal preference. Its stored in a standard text format and contains tags that define the page layout and content of the page including text tables images and hyperlinks. Just to make the pages easier to distinguish at this early stage edit the new abouthtml file and change whats in the tag. Websites are built inside of directories on a web server. This file will generally contain your homepage content that is the text and images that people see when they first go to your site. Locate the current indexhtml file in the public_html folder and delete or rename it.
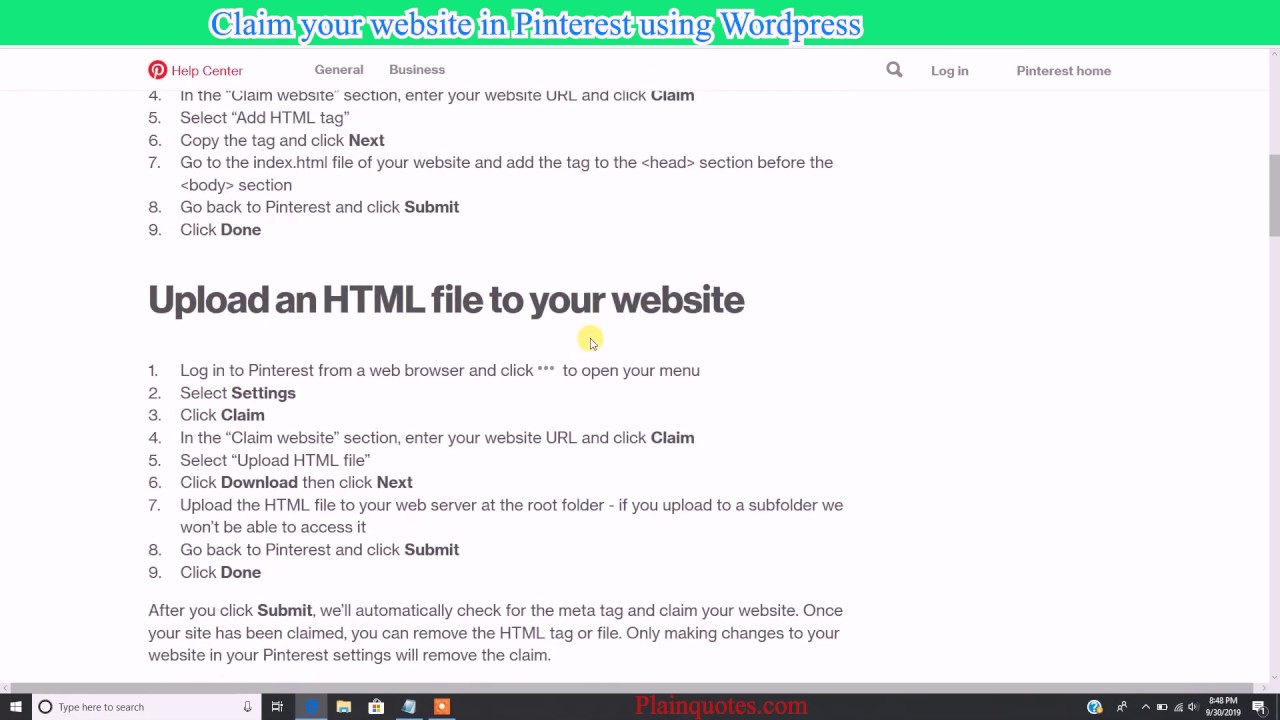
I wish to confirm my website with Pinterest and I am required to Copy and paste this tag to the section of your websites indexhtml file Where do I find the head section.
Sample indexhtml file Raw indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters. Create an index file. This file will generally contain your homepage content that is the text and images that people see when they first go to your site. Now lets go through the file line by line and decide what well leave and what well remove.
 Source: pinterest.com
Source: pinterest.com
For example About Me. Now lets go through the file line by line and decide what well leave and what well remove. All those files get stored in the server and anyone can access it. For example About Me. If you receive an error make sure that your file is in the same project directory as your indexhtml file and that there are no errors in your project path.
 Source: pinterest.com
Source: pinterest.com
Place your cursor at the location where you want the index file to appear and then click HTML Help ActiveX Control. If you receive an error make sure that your file is in the same project directory as your indexhtml file and that there are no errors in your project path. Create a copy of the indexhtml file and rename it abouthtml. In the Specify the command box click Index and. Answer 1 of 3.
 Source: pinterest.com
Source: pinterest.com
There are ways to set defaults when opening files but that depends on personal preference. Since there is no file name tacked on to the end of the URL when you put this into the address bar of your web browser and hit Go your browser is actually requesting the root directory of files that exists at this URL. Try creating your first html file with a simple text editor by copying the html markup below into a new file and then save it as indexhtml or download the file here My websites first HTML5 page Welcome. You should now have a link that directs to your abouthtml web page like this. In the Specify the command box click Index and.
 Source: in.pinterest.com
Source: in.pinterest.com
Try creating your first html file with a simple text editor by copying the html markup below into a new file and then save it as indexhtml or download the file here My websites first HTML5 page Welcome. It also helps new develoers joining the team. For example About Me. To change your directory index edit your htaccess file and add the following line. To review open the file in an editor that reveals hidden Unicode characters.
 Source: pinterest.com
Source: pinterest.com
Right click on the indexhtml file you want to open choose open with which will give you a list of programs choose chrome. Add keywords to the index hhk file you have created. Web hosts usually have their servers configured to search for and open the indexhtm or the indexhtml file when any directory is requested by a web browser. Create the HTML file that will contain your index. Using your text editor create a new file called indexhtml and save it just inside your test-site folder.
 Source: pinterest.com
Source: pinterest.com
So when you type in a website address you are directed to the indexhtml file. You download this file from Pinterest and upload it to your websites web server. One of the reason is it is the default page for the website. Be mindful that different website hosts have different. Web hosts usually have their servers configured to search for and open the indexhtm or the indexhtml file when any directory is requested by a web browser.
 Source: in.pinterest.com
Source: in.pinterest.com
Proceed and upload the indexhtml file to your servers document. HTML Help Workshop provides the tools needed to create and edit an index file for your help system. Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS. On the File menu click New and then click Index. Just to make the pages easier to distinguish at this early stage edit the new abouthtml file and change whats in the tag.
 Source: pinterest.com
Source: pinterest.com
Create the HTML file that will contain your index. Sorry but our website is under development. The server will return the index file as HTML. Create the HTML file that will contain your index. Create an index file.
 Source: pinterest.com
Source: pinterest.com
Just to make the pages easier to distinguish at this early stage edit the new abouthtml file and change whats in the tag. Proceed and upload the indexhtml file to your servers document. In the Specify the command box click Index and. You download this file from Pinterest and upload it to your websites web server. Indexhtml is most commonly used first page in web.
 Source: pinterest.com
Source: pinterest.com
Just to make the pages easier to distinguish at this early stage edit the new abouthtml file and change whats in the tag. Sorry but our website is under development. One of the reason is it is the default page for the website. You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. Create a copy of the indexhtml file and rename it abouthtml.
 Source: pinterest.com
Source: pinterest.com
Add keywords to the index hhk file you have created. To create an index for a Web site. Just to make the pages easier to distinguish at this early stage edit the new abouthtml file and change whats in the tag. Open or create the htaccess file in your domains document root and add the. When the browser hits your webpage its going to request the index file by default.
 Source: pinterest.com
Source: pinterest.com
Log into your Hosting cPanel. Place your cursor at the location where you want the index file to appear and then click HTML Help ActiveX Control. Lets assume that the homepage for your website is named Welcomehtml. Open or create the htaccess file in your domains document root and add the. Although this helps to abbreviate.
 Source: pinterest.com
Source: pinterest.com
Sorry but our website is under development. Click File Manager in the Files section. You can add more HTML files or images and add their link to the indexhtml page. To create an index file. When the browser hits your webpage its going to request the index file by default.
 Source: pinterest.com
Source: pinterest.com
Sample indexhtml file Raw indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. I wish to confirm my website with Pinterest and I am required to Copy and paste this tag to the section of your websites indexhtml file Where do I find the head section. If there is PHP in the web file itll interpret it all first than send it to the browser. You download this file from Pinterest and upload it to your websites web server. Inspect an HTML Element.
 Source: in.pinterest.com
Source: in.pinterest.com
Log into your Hosting cPanel. Make sure you have chrome installed. To create an index for a Web site. Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS. So when you type in a website address you are directed to the indexhtml file.
 Source: pinterest.com
Source: pinterest.com
Make sure you have chrome installed. Since there is no file name tacked on to the end of the URL when you put this into the address bar of your web browser and hit Go your browser is actually requesting the root directory of files that exists at this URL. Just like you have folders on your computer that you save file. Learn more about bidirectional Unicode characters. To create an index file.
 Source: pinterest.com
Source: pinterest.com
Add keywords to the index hhk file you have created. You can add more HTML files or images and add their link to the indexhtml page. Right click on the indexhtml file you want to open choose open with which will give you a list of programs choose chrome. Most of the times the URL of the image that you enter in your web page gets. Make sure you have chrome installed.
 Source: pinterest.com
Source: pinterest.com
All those files get stored in the server and anyone can access it. In the Specify the command box click Index and. Thanks for your help. Save your indexhtml file and reload it in the browser. HTML Help Workshop provides the tools needed to create and edit an index file for your help system.










