Make Indexhtml Redirect To Another Page. Select Razor View Imports item and click Add button to Finish. In _ViewImportscshtml file and TagHelpers library as below. In this example we setup a redirect in the indexhtml file. To redirect from an HTML page use the META Tag.
 Using Redirects Aws Amplify From docs.aws.amazon.com
Using Redirects Aws Amplify From docs.aws.amazon.com
The simplest way to redirect to another URL is to use an HTML tag with the http-equiv parameter set to refresh. To redirect users to another page using Submit button we can use HTMLs Ancher tag or Form tags for that. Since a web page is parsed sequentially from top to bottom script tags that are not marked defer or async load and execute before the parsing of the rest of the page continues. The server looks for specifically named files as the first page of your website also known as the index page. Simulate a mouse click. I would like to know how to make a photo clickable to redirect people from my blog to my Facebook page.
With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute.
Select Razor View Imports item and click Add button to Finish. Copy the htaccess file to your desktop. Since a web page is parsed sequentially from top to bottom script tags that are not marked defer or async load and execute before the parsing of the rest of the page continues. Submit button redirect to another page HTML. In _ViewImportscshtml file and TagHelpers library as below. Here are some reasons why you would want to setup a redirect on Github Pages.
 Source: pinterest.com
Source: pinterest.com
Set the nameservers of the old domain to somewhere you have cPanel hosting. At the top of the htaccess file add the following code. In _ViewImportscshtml file and TagHelpers library as below. Since a web page is parsed sequentially from top to bottom script tags that are not marked defer or async load and execute before the parsing of the rest of the page continues. Select Razor View Imports item and click Add button to Finish.
 Source: cyberciti.biz
Source: cyberciti.biz
Set the content attribute to 0 if you want the page to load the new URL immediately. In _ViewImportscshtml file and TagHelpers library as below. The value in the content attribute is the number of seconds you want the page to redirect after. The content attribute sets the delay before the browser redirects the user to the new web page. If you want to redirect your webpage to another HTML FILE just use as followed.
 Source: wikihow.com
Source: wikihow.com
To redirect users to another page using Submit button we can use HTMLs Ancher tag or Form tags for that. To redirect from an HTML page to another page you can use the tag. Simulate an HTTP redirect. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. Also use the http-equiv attribute to provide an HTTP header for the value of the content attribute.
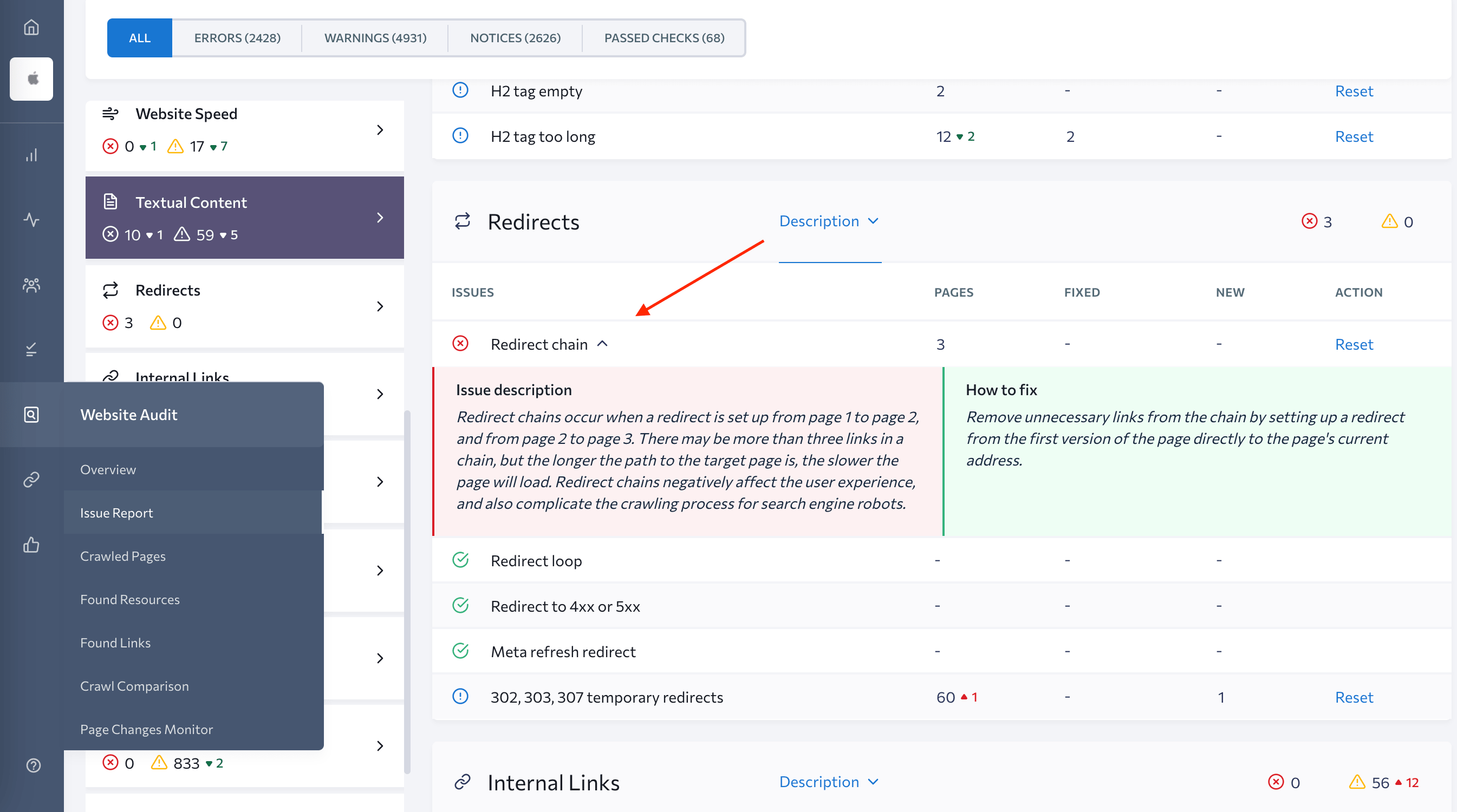
 Source: seranking.com
Source: seranking.com
In this example we setup a redirect in the indexhtml file. Im not a computer science student nor do I have a heavy duty level of expertise in HTML but I can follow simple instructions. Id like to make the photo so that when people click on it they are sent to my FB page. Set the content attribute to 0 if you want the page to load the new URL immediately. Submit button redirect to another page HTML.
 Source: wikihow.com
Source: wikihow.com
You want the page to redirect after. Submit button redirect to another page HTML. Set the nameservers of the old domain to somewhere you have cPanel hosting. How to redirect all pages to another domain using htaccess. Since a web page is parsed sequentially from top to bottom script tags that are not marked defer or async load and execute before the parsing of the rest of the page continues.
 Source: in.pinterest.com
Source: in.pinterest.com
How to redirect all pages to another domain using htaccess. Go into cPanel and add the old domain. Here are some reasons why you would want to setup a redirect on Github Pages. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. Set the content attribute to 0.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Options FollowSymLinks RewriteCond THE_REQUEST indexhtml RewriteRule indexhtml. With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. Which tells the search bots that this is a permanent move. In Anchor tags and Form Tags we need to WriteDeclare our Submit button between Anchor tags or Form. Place the following HTML redirect code between the and tags of your HTML code.
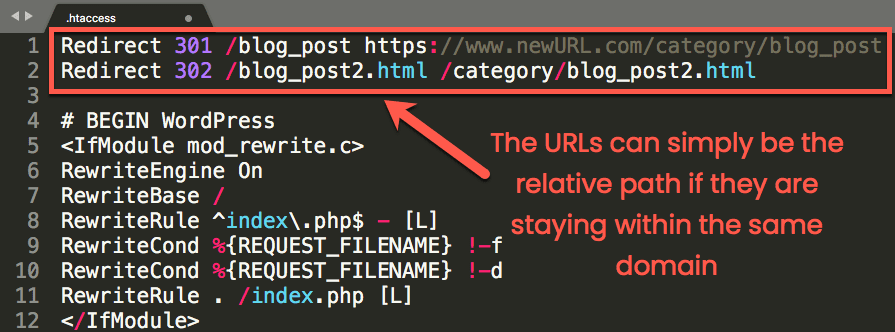
 Source: elegantthemes.com
Source: elegantthemes.com
In this example we setup a redirect in the indexhtml file. Im not a computer science student nor do I have a heavy duty level of expertise in HTML but I can follow simple instructions. This applies to all pages that have been replaced with different names very common when moving from static to dynamic. In _ViewImportscshtml file and TagHelpers library as below. Options FollowSymLinks RewriteCond THE_REQUEST indexhtml RewriteRule indexhtml.
 Source: intelliwolf.com
Source: intelliwolf.com
Since a web page is parsed sequentially from top to bottom script tags that are not marked defer or async load and execute before the parsing of the rest of the page continues. Here are some reasons why you would want to setup a redirect on Github Pages. The difference between href and replace is that replace removes the URL of the current document from the document history meaning that it is not possible to use the back button to navigate back to the. The content attribute sets the delay before the browser redirects the user to the new web page. In its simplest form this would be something like.
 Source: seoclarity.net
Source: seoclarity.net
Create Razor View Imports. Im not a computer science student nor do I have a heavy duty level of expertise in HTML but I can follow simple instructions. The default order of index file names our particular servers look through is indexhtm indexhtml indexphp and finally defaulthtmYou can change the name of the index file your account looks for by altering the htaccess file. Since a web page is parsed sequentially from top to bottom script tags that are not marked defer or async load and execute before the parsing of the rest of the page continues. At the top of the htaccess file add the following code.
 Source: in.pinterest.com
Source: in.pinterest.com
The content attribute sets the delay before the browser redirects the user to the new web page. Use url only when its an URL to redirect to an HTML file just write the name after the. This applies to all pages that have been replaced with different names very common when moving from static to dynamic. Set the content attribute to 0 if you want the page to load the new URL immediately. You want the page to redirect after.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
To redirect from an HTML page to another page you can use the tag. To redirect from an HTML page use the META Tag. You want the page to redirect after. Add a htaccess file that 301 redirects all the internal pages to the new domain. In its simplest form this would be something like.
 Source: java67.com
Source: java67.com
Copy the htaccess file to your desktop. Id like to make the photo so that when people click on it they are sent to my FB page. I would like to know how to make a photo clickable to redirect people from my blog to my Facebook page. Also use the http-equiv attribute to provide an HTTP header for the value of the content attribute. Copy the htaccess file to your desktop.
 Source: ro.pinterest.com
Source: ro.pinterest.com
To redirect from an HTML page use the META Tag. In _ViewImportscshtml file and TagHelpers library as below. If youve replaced indexhtml with indexphp you should be setting up a 301 redirect in htaccess eg. In Anchor tags and Form Tags we need to WriteDeclare our Submit button between Anchor tags or Form. This applies to all pages that have been replaced with different names very common when moving from static to dynamic.
 Source: co.pinterest.com
Source: co.pinterest.com
Therefore placing the code in the section of the web page should execute the code immediately and redirect in the specified number of miliseconds. 2 being the seconds you want the client to wait before redirecting. In its simplest form this would be something like. Im not a computer science student nor do I have a heavy duty level of expertise in HTML but I can follow simple instructions. Set the nameservers of the old domain to somewhere you have cPanel hosting.
 Source: in.pinterest.com
Source: in.pinterest.com
How to redirect all pages pages only to indexhtml using htaccess file and not redirect the image files. You want the page to redirect after. Add a htaccess file that 301 redirects all the internal pages to the new domain. Place the following HTML redirect code between the and tags of your HTML code. How to redirect all pages to another domain using htaccess.
 Source: pinterest.com
Source: pinterest.com
With this use the http-equiv attribute to provide an HTTP header for the value of the content attribute. Options FollowSymLinks RewriteCond THE_REQUEST indexhtml RewriteRule indexhtml. Which tells the search bots that this is a permanent move. 2 being the seconds you want the client to wait before redirecting. To redirect from an HTML page to another page you can use the tag.
 Source: pinterest.com
Source: pinterest.com
If you want to redirect your webpage to another HTML FILE just use as followed. It is the client-side redirection the browsers request the server to provide another page. To redirect from an HTML page to another page you can use the tag. Since a web page is parsed sequentially from top to bottom script tags that are not marked defer or async load and execute before the parsing of the rest of the page continues. Set the content attribute to 0.










