Setting Indexhtml As Default Page In Aspnet Core. ASPNET Core MVC web applications typically store view files under Views folder and Razor Pages are stored under Pages folder. It turns out that to set a default route for a page you execute this call. Infologs AspNetCore tutorialAs we learned in the Set Default File section appUseDefaultFiles middleware serves the following files on the root request. Here we are creating an instance of DefaultFilesOptions class and adding the default file name as MyCustomPage1html and then passing this object to the UseDefaultFiles middleware.
 Display Data In Asp Net Core Microsoft Q A From docs.microsoft.com
Display Data In Asp Net Core Microsoft Q A From docs.microsoft.com
We can use UseDefaultFiles extension method in ASPNET Core 10. This topic provides information on configuration in ASPNET Core. I would like to change the default landing page so that the solution build loads to a Home the default homepage instead of the Login webpage. Now we want the MyCustomPage1html page to be our default page instead of the indexhtml page. HtmlTextBoxName TempDataname br Set Default Address using ViewData. Net Core Web Application.
Though the process of making indexhtml as startup remains same for web application template also.
This happens for example if the webconfig file isnt deployed. It turns out that you can do something like this. Though the process of making indexhtml as startup remains same for web application template also. Infologs AspNetCore tutorialAs we learned in the Set Default File section appUseDefaultFiles middleware serves the following files on the root request. For controllers see Routing to controller actions in ASPNET Core. I would like to change the default landing page so that the solution build loads to a Home the default homepage instead of the Login webpage.
 Source: youtube.com
Source: youtube.com
This happens for example if the webconfig file isnt deployed. If the IIS static file handler is enabled and the ASPNET Core Module is configured incorrectly static files are served. Now we want the MyCustomPage1html page to be our default page instead of the indexhtml page. It turns out that you can do something like this. To do you need to modify the Configure method of the Startup class as follows.
 Source: docs.dhtmlx.com
Source: docs.dhtmlx.com
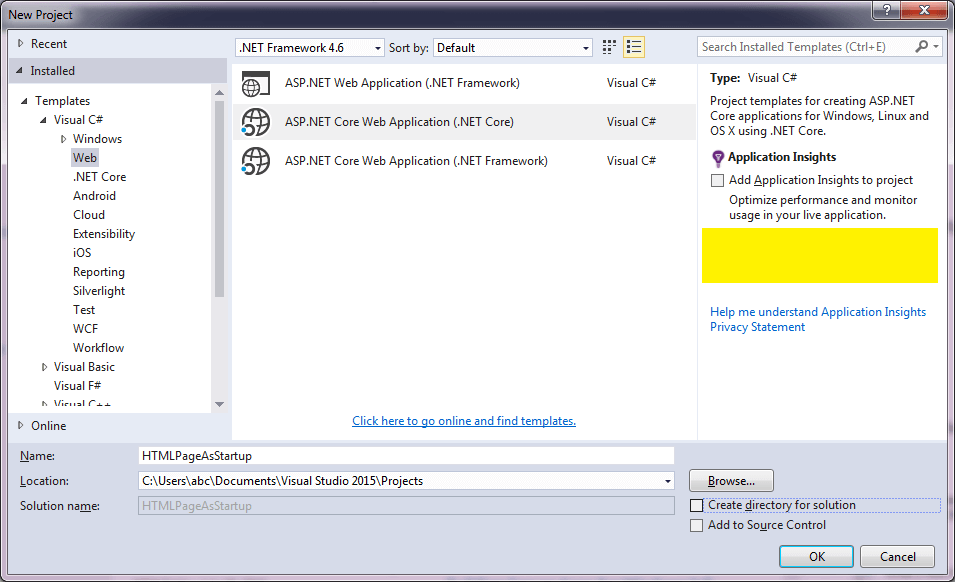
If any of the files are detected first in wwwroot the files are run as default in the client browser. The user will then use a login password to login to the Product Services webpage. In the next dialog box select Empty as template. HtmlTextBoxFormodel modelId br Set Default Name using TempData. Here Mudassar Ahmed Khan has explained how to set default page for your website in IIS using WebConfig file in ASPNet.
 Source: talkingdotnet.com
Source: talkingdotnet.com
For information on using configuration in console apps see NET Configuration. Razor PagesNet Core 20. Suppose you want to set homehtml as a default page which should be displayed on the root access. HtmlTextBoxName TempDataname br Set Default Address using ViewData. UseDefaultFiles will only search for the files given in wwwroot.

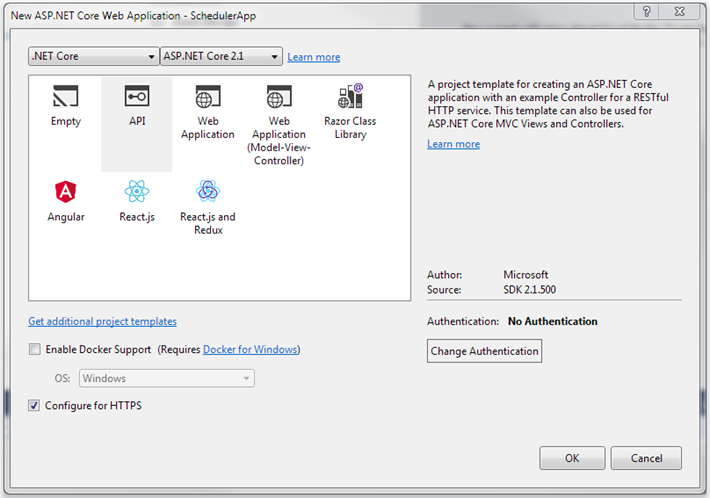
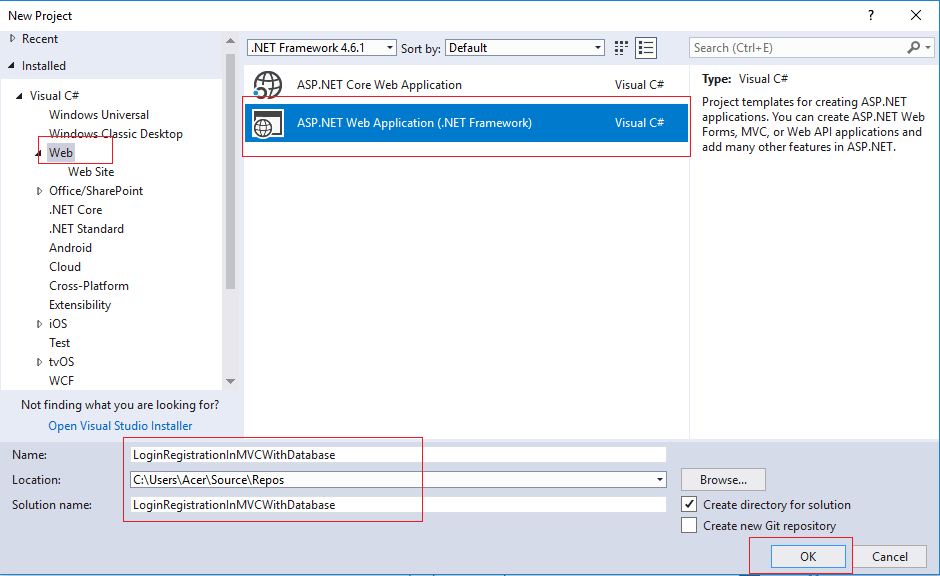
HtmlTextBoxAddress ViewDataaddress br Set Default Web Site using ViewBag. In my case I am opening the earlier-created project where Razor pages are present. Net Core Web Application. So Open VS 2015 - Hit File - New Project and select ASPNET Core Web application NET Core option. This happens for example if the webconfig file isnt deployed.
 Source: codewithmukesh.com
Source: codewithmukesh.com
If any of the files are detected first in wwwroot the files are run as default in the client browser. To do you need to modify the Configure method of the Startup class as follows. UseDefaultFiles will only search for the files given in wwwroot. We can use UseDefaultFiles extension method in ASPNET Core 10. Net Core Web Application.
 Source: qawithexperts.com
Source: qawithexperts.com
This topic provides information on configuration in ASPNET Core. The user will then use a login password to login to the Product Services webpage. Net Core Web Application. So Open VS 2015 - Hit File - New Project and select ASPNET Core Web application NET Core option. Click Remove in the Actions sidebar.
 Source: docs.microsoft.com
Source: docs.microsoft.com
In my case I am opening the earlier-created project where Razor pages are present. HtmlTextBoxAddress ViewDataaddress br Set Default Web Site using ViewBag. If any of the files are detected first in wwwroot the files are run as default in the client browser. Click Remove in the Actions sidebar. HtmlTextBoxName TempDataname br Set Default Address using ViewData.
 Source: damienbod.com
Source: damienbod.com
For information on using configuration in console apps see NET Configuration. So Open VS 2015 - Hit File - New Project and select ASPNET Core Web application NET Core option. The endpoint routing system described in this document applies to ASPNET Core 30 and. This topic provides information on configuration in ASPNET Core. Although this default location is what you want in most of the applications at times you may want to store views and pages in some different folder.

HtmlTextBoxFormodel modelId br Set Default Name using TempData. HtmlTextBoxAddress ViewDataaddress br Set Default Web Site using ViewBag. ASPNET core change default redirect for unauthorized. Public class Startup public void Configure IApplicationBuilder app IHostingEnvironment env DefaultFilesOptions options new DefaultFilesOptions. UseDefaultFiles will only search for the files given in wwwroot.
 Source: ppolyzos.com
Source: ppolyzos.com
We can use UseDefaultFiles extension method in ASPNET Core 10. ASPNET core change default redirect for unauthorized. This document covers low-level details of ASPNET Core routing. For information on configuring routing. Set Default Id using Javascript.
 Source: gunnarpeipman.com
Source: gunnarpeipman.com
Learn how to change default location of Razor and Views MVC Views folder of ASPNET Core project with short and clear exampleSource Code. Set Default Id using Javascript. Though the process of making indexhtml as startup remains same for web application template also. If any of the files are detected first in wwwroot the files are run as default in the client browser. UseDefaultFiles will only search for the files given in wwwroot.
 Source: medium.com
Source: medium.com
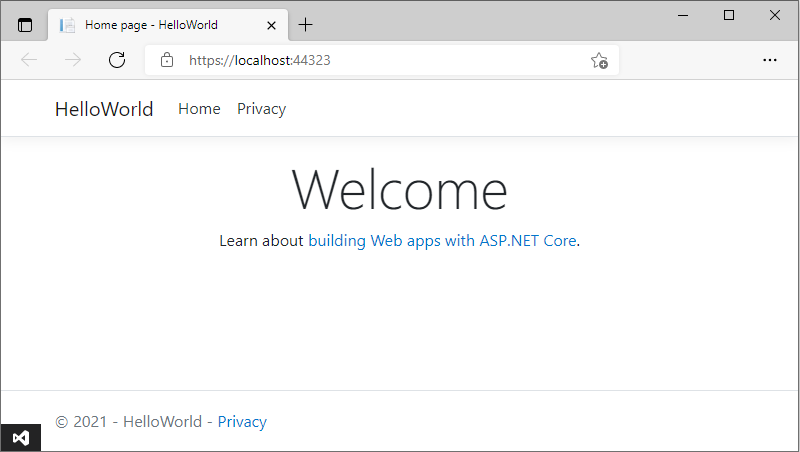
Learn how to change default location of Razor and Views MVC Views folder of ASPNET Core project with short and clear exampleSource Code. Public class Startup public void Configure IApplicationBuilder app IHostingEnvironment env DefaultFilesOptions options new DefaultFilesOptions. Once you browse this web application in the browser the Indexcshtml page is opened by default. Configuration in ASPNET Core is performed using one or more configuration providers. Configuration providers read configuration data from key-value pairs using a variety of configuration sources.
 Source: learningprogramming.net
Source: learningprogramming.net
Here Mudassar Ahmed Khan has explained how to set default page for your website in IIS using WebConfig file in ASPNet. This feature is applicable for Net 35 40 45 or above frameworks. So Open VS 2015 - Hit File - New Project and select ASPNET Core Web application NET Core option. UseDefaultFiles will only search for the files given in wwwroot. ASPNET core change default redirect for unauthorized.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
If any of the files are detected first in wwwroot the files are run as default in the client browser. It turns out that you can do something like this. If the IIS static file handler is enabled and the ASPNET Core Module is configured incorrectly static files are served. Click Remove in the Actions sidebar. Learn how to change default location of Razor and Views MVC Views folder of ASPNET Core project with short and clear exampleSource Code.
 Source: youtube.com
Source: youtube.com
To do you need to modify the Configure method of the Startup class as follows. If Loginaspx form set to default form use to webconfig file. Here Mudassar Ahmed Khan has explained how to set default page for your website in IIS using WebConfig file in ASPNet. HtmlTextBoxFormodel modelId br Set Default Name using TempData. Public class Startup public void Configure IApplicationBuilder app IHostingEnvironment env DefaultFilesOptions options new DefaultFilesOptions.
 Source: docs.microsoft.com
Source: docs.microsoft.com
HtmlTextBoxAddress ViewDataaddress br Set Default Web Site using ViewBag. To that end this short article shows how to accomplish just that. Net Core Web Application. ASPNET core change default redirect for unauthorized. If Loginaspx form set to default form use to webconfig file.
 Source: dotnettutorials.net
Source: dotnettutorials.net
Public class Startup public void Configure IApplicationBuilder app IHostingEnvironment env DefaultFilesOptions options new DefaultFilesOptions. It turns out that you can do something like this. Open your project in Visual Studio 2019. This topic provides information on configuration in ASPNET Core. Configuration providers read configuration data from key-value pairs using a variety of configuration sources.
 Source: tutorialspoint.com
Source: tutorialspoint.com
We can use UseDefaultFiles extension method in ASPNET Core 10. For information on configuring routing. Public void ConfigureServicesIServiceCollection services servicesAddMvcAddRazorPagesOptionsoptions optionsConventionsAddPageRouteEmployeesIndex. Open your project in Visual Studio 2019. HtmlTextBoxName TempDataname br Set Default Address using ViewData.










