Simple Index Page Html Code. Create a new folder on your desktop and change the folder name to HTML view the image. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more. On a new line on indexhtml add the following code. This will open a window containing the HTML source code of the page.
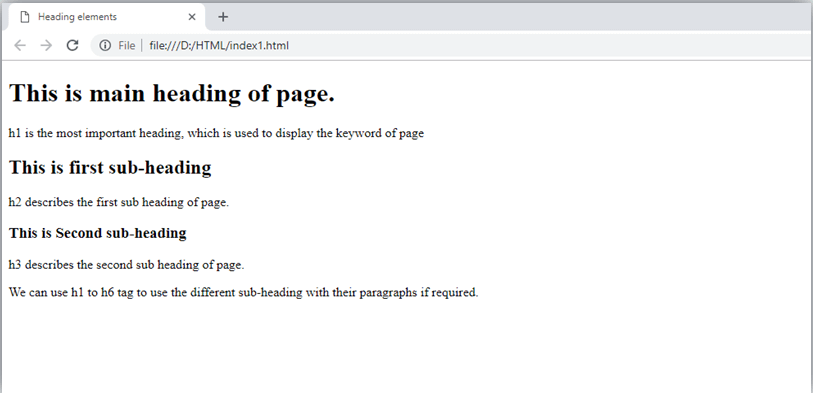
 4 Creating A Simple Page Html Overview Learning Web Design 4th Edition Book From oreilly.com
4 Creating A Simple Page Html Overview Learning Web Design 4th Edition Book From oreilly.com
Create a new folder on your desktop and change the folder name to HTML view the image. Some example web page table layouts. Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Inspect an HTML Element. The argument to -H is what will be used as a base href so you can pass either a relative path such as. The easiest way to start working on a new page is to duplicate an existing page and use it as a template.
Create an empty text file.
Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following. For HTML and CSS we want simple plain text files. Thats what were going to do. The argument to -H is what will be used as a base href so you can pass either a relative path such as. Now lets build this layout in HTML. -L 1 limits the listing to the current directory only.
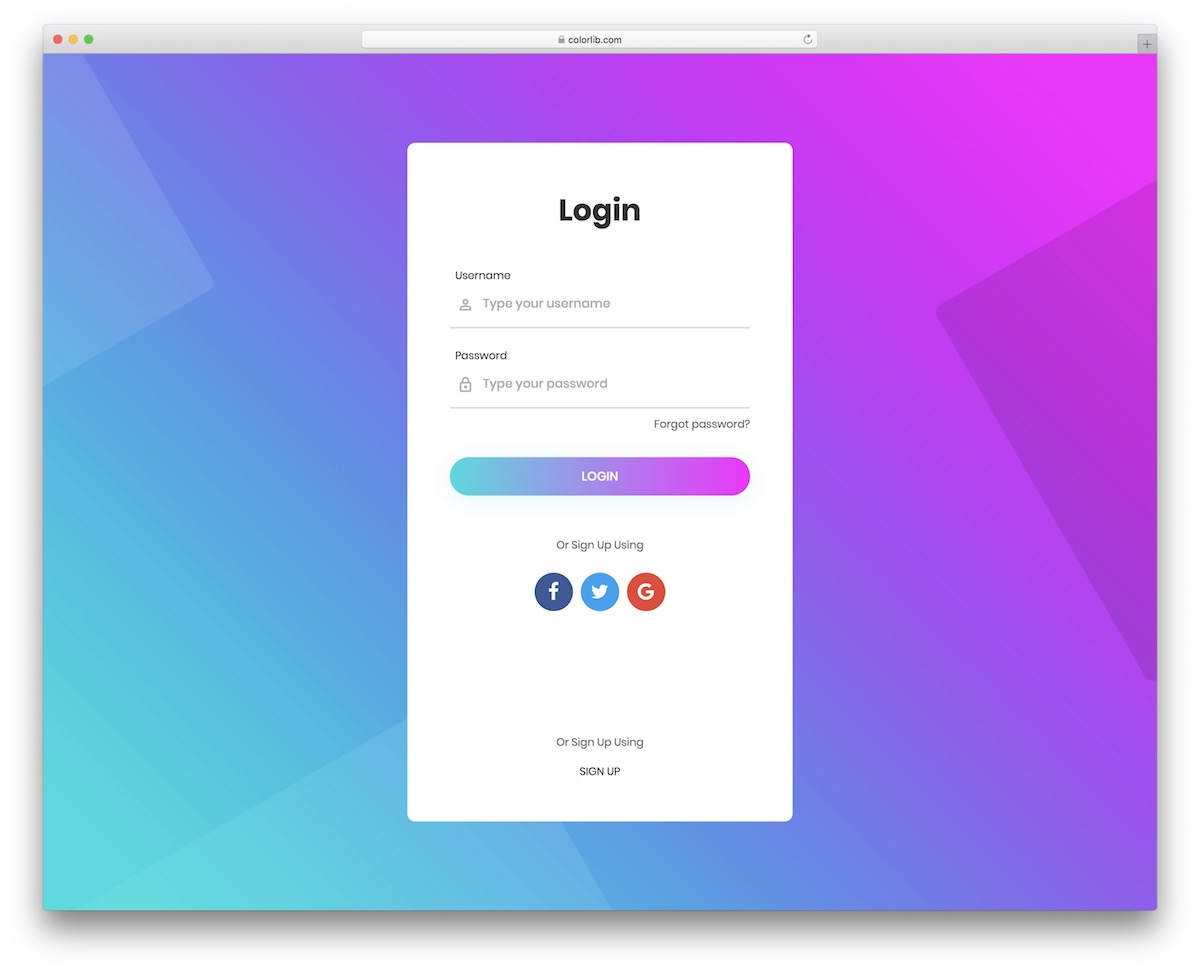
 Source: colorlib.com
Source: colorlib.com
Published by codingmaster on June 7 2021. To review open the file in an editor that reveals hidden Unicode characters. Open Sublime Text editor. You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
 Source: wikihow.com
Source: wikihow.com
The simplest way to redirect to another URL is to use an HTML tag with the http-equiv parameter set to refresh. To review open the file in an editor that reveals hidden Unicode characters. Hit save and preview indexhtml in your browser. Ensure the folder path to the file page2html is correct. Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.
 Source: oreilly.com
Source: oreilly.com
To redirect immediately set this parameter to 0 seconds for the content attribute. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more. To review open the file in an editor that reveals hidden Unicode characters. To review open the file in an editor that reveals hidden Unicode characters. To redirect immediately set this parameter to 0 seconds for the content attribute.
 Source: pinterest.com
Source: pinterest.com
Open Sublime Text editor. Or an absolute path from the web root such as files. The easiest way to start working on a new page is to duplicate an existing page and use it as a template. Copy and paste the following HTML code into your newly open text file. It is a clean and very simple One-Page theme with a few lines of codes.
 Source: artisteer.com
Source: artisteer.com
Creating beautiful landing pages always improve your frontend web development skills and its very simple to create such type of awesome landing page. Create a copy of the indexhtml file and rename it abouthtml. Or an absolute path from the web root such as files. Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following. Tree -H -L 1 –noreport –charset utf-8 -P zip -o indexhtml.
 Source: javatpoint.com
Source: javatpoint.com
See more Sample HTML Header Code An HTML Header fragment can be inserted as the first element on a web page. Creating beautiful landing pages always improve your frontend web development skills and its very simple to create such type of awesome landing page. For HTML and CSS we want simple plain text files. If you are using indexhtml or indexphp for your under construction page you will need to delete or rename that file. You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens.
 Source: pinterest.com
Source: pinterest.com
Create an empty text file. Let start to create a classic Hello world HTML file. 29011999 Creating Simple ASP Pages The following example shows a simple HTML page that engine as a file of HTML code and the server sends the page to Sample HTML Header Code. Hit save and preview indexhtml in your browser. This will open a window containing the HTML source code of the page.
 Source: mobirise.com
Source: mobirise.com
See more Sample HTML Header Code An HTML Header fragment can be inserted as the first element on a web page. Paradigm Shift is a free HTML5-style template which is designed for personal portfolio format blog photography or more. -L 1 limits the listing to the current directory only. You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. For HTML and CSS we want simple plain text files.
 Source: freecodecamp.org
Source: freecodecamp.org
Build a New Page. To review open the file in an editor that reveals hidden Unicode characters. The simplest way to redirect to another URL is to use an HTML tag with the http-equiv parameter set to refresh. It is a clean and very simple One-Page theme with a few lines of codes. Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following.

Published by codingmaster on June 7 2021. Open Sublime Text editor. See more Sample HTML Header Code An HTML Header fragment can be inserted as the first element on a web page. On a new line on indexhtml add the following code. The simplest way to redirect to another URL is to use an HTML tag with the http-equiv parameter set to refresh.
 Source: wikihow.com
Source: wikihow.com
Inspect an HTML Element. The simplest way to redirect to another URL is to use an HTML tag with the http-equiv parameter set to refresh. For HTML and CSS we want simple plain text files. Create a new folder on your desktop and change the folder name to HTML view the image. -L 1 limits the listing to the current directory only.
 Source: mysamplecode.com
Source: mysamplecode.com
Create a new folder on your desktop and change the folder name to HTML view the image. Open your favorite text editor eg Notepad. On a new line on indexhtml add the following code. Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS. You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Hit save and preview indexhtml in your browser. Hello Friends today in this blog youll learn how to create beautiful landing page design using only HTML CSS. This will open a window containing the HTML source code of the page. It comes with a unique design in full page that most of.
 Source: javatpoint.com
Source: javatpoint.com
To redirect immediately set this parameter to 0 seconds for the content attribute. Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS. Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Create a new folder on your desktop and change the folder name to HTML view the image. Create and upload a htaccess file in the same location as the construction page with the code.
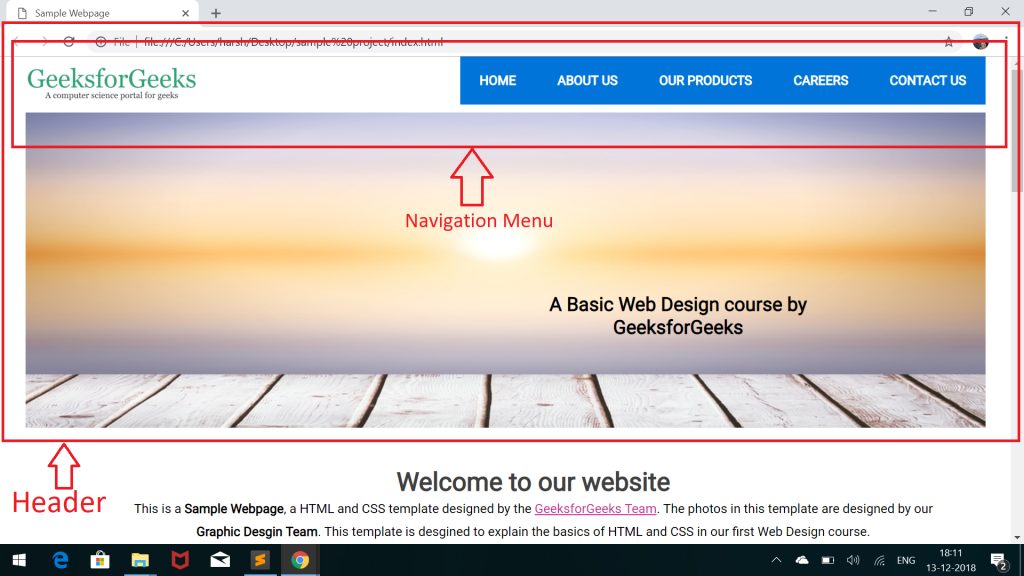
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more. For HTML and CSS we want simple plain text files. Hit save and return to your indexhtml page. Html PUBLIC -W3CDTD HTML 401EN My first styled page AllPast 24 hoursPast weekPast monthPast year. -L 1 limits the listing to the current directory only.
 Source: mobirise.com
Source: mobirise.com
Or an absolute path from the web root such as files. The easiest way to start working on a new page is to duplicate an existing page and use it as a template. Published by codingmaster on June 7 2021. See more Sample HTML Header Code An HTML Header fragment can be inserted as the first element on a web page. Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following.
 Source: khanacademy.org
Source: khanacademy.org
Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS. Now lets build this layout in HTML. Hit save and return to your indexhtml page. Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following. Hit save and preview indexhtml in your browser.

Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following. -L 1 limits the listing to the current directory only. Inspect an HTML Element. Hit save and preview indexhtml in your browser. Tree -H -L 1 –noreport –charset utf-8 -P zip -o indexhtml.










