What Does Z Index Mean In Html. Its not a problem of opacity being more important than z-index rather than z-index being relative to their stacking context see z-index in the CSS2 specification. Z index only works on positioned elements positionabsolute positionrelative or positionfixed. Autodoes not create a stacking context. As mentioned above it is used for stacking elements.
 Javascript Localstorage Tuts Make Javascript Simple Html Web Application From id.pinterest.com
Javascript Localstorage Tuts Make Javascript Simple Html Web Application From id.pinterest.com
The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. Keep in mind that z-index only worked with position elements like position. The actual number assigned to a particular place in the Z-order is sometimes known as the z-index. The default z-index value of all the elements on a web page is auto which corresponds to 0 where no z-index is assigned. As the formula shows the z-score is simply the raw score minus the population mean divided by the population standard deviation. To understand this let us consider the html and css code -.
The z-index rule only works on positioned elements.
Z index only works on positioned elements positionabsolute positionrelative or positionfixed. What is default Z index. What does index-html mean. 1001 is an an attempt to appear on top of a item with z-index. Sticky and flex items elements that are direct children of displayflex elements. For starters the initial value of z-index is auto not 0.
 Source: br.pinterest.com
Source: br.pinterest.com
Z-index only affects elements that have a position value other than static the default. As the formula shows the z-score is simply the raw score minus the population mean divided by the population standard deviation. In particular the CSS property that sets the stack order of specific elements is known as the z-index. 0or any other integer youre creating a new stacking context. The default file name for a websites home page INDEXHTM is also used.
 Source: pinterest.com
Source: pinterest.com
An element with greater stack order is always in front of an element with a lower stack order. 0or any other integer youre creating a new stacking context. Integer The z-index property in CSS controls the vertical stacking order of elements that overlap. Elements on the same z-index level will interact with their x and y coordinates but elements on different z indexes are ignorant of one another. Z index only works on positioned elements positionabsolute positionrelative or positionfixed.
 Source: university.webflow.com
Source: university.webflow.com
Elements can overlap for a variety of reasons for instance relative positioning has nudged it. Auto The stack level of the element is the same as that of its parent element. Z-index only affects elements that have a position value other than static the default. Z index only works on positioned elements positionabsolute positionrelative or positionfixed. Integer The stack level of the element is set to the given value and it establishes a new stacking context for any descendant elements.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The default file name for a websites home page INDEXHTM is also used. In particular the CSS property that sets the stack order of specific elements is known as the z-index. Briefly The z-index sets the stacking level order of elements on the page. Z index only works on positioned elements positionabsolute positionrelative or positionfixed. Z-index only affects elements that have a position value other than static the default.
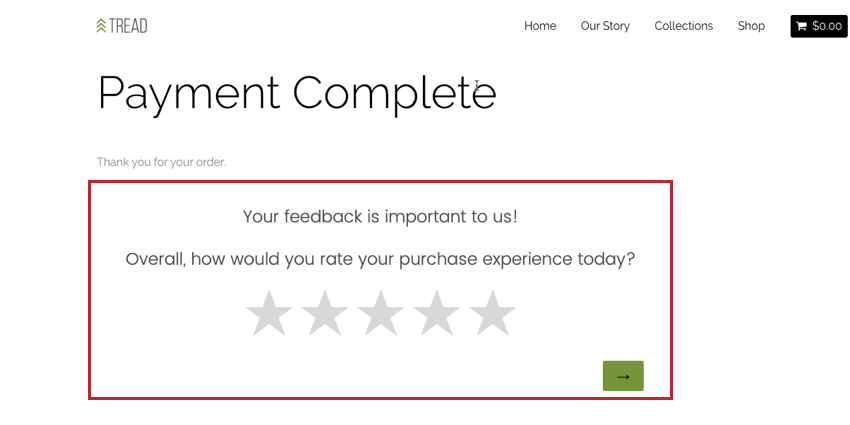
 Source: qualtrics.com
Source: qualtrics.com
The z-index CSS property sets the z-order of a positioned element and its descendants or flex items. An element with highest or greater stack order value will be always in front of the element with lower stack order value. Z-index only affects elements that have a position value other than static the default. The formula for calculating a z-score is is z x-μσ where x is the raw score μ is the population mean and σ is the population standard deviation. Elements on the same z-index level will interact with their x and y coordinates but elements on different z indexes are ignorant of one another.
 Source: leannezhang.medium.com
Source: leannezhang.medium.com
Integer The stack level of the element is set to the given value and it establishes a new stacking context for any descendant elements. Z Index z-index is a CSS property that defines the order of overlapping HTML elements. The W3Schools online code editor allows you to edit code and view the result in your browser. With z-index you can control how elements stack without your web page allowing you to override default stacking behavior. The z-index rule only works on positioned elements.
 Source: pinterest.com
Source: pinterest.com
Z-index only affects elements that have a position value other than static the default. The z-index rule only works on positioned elements. For more information on z-index I recommend this article. In the above code the CSS syntax z-index becomes zIndex. Div z-index.
 Source: pinterest.com
Source: pinterest.com
Div z-index. When applying certain CSS properties an element can form a stacking context. In other words z-index are only significant within the context of a positioned ancestor whether its relative absolute or fixed. In the above code the CSS syntax z-index becomes zIndex. Z-Index is the property of CSS which is used to order the elements behind and in front in the form of stack.
 Source: ro.pinterest.com
Source: ro.pinterest.com
Also the position property is changed using the above code to again emphasize that z-index only works on elements that are positioned. Its not a problem of opacity being more important than z-index rather than z-index being relative to their stacking context see z-index in the CSS2 specification. An element with highest or greater stack order value will be always in front of the element with lower stack order value. The higher the z-index value the more an element is positioned nearer to the user. What is default Z index.
 Source: university.webflow.com
Source: university.webflow.com
Basically its anything besides static. The z-index sets the stacking level of an element. Autodoes not create a stacking context. For a positioned box that is one with any position other than static the z-index property specifies. An element with greater stack order is always in front of an element with a lower stack order.

Integer The z-index property in CSS controls the vertical stacking order of elements that overlap. The default file name for a websites home page INDEXHTM is also used. What is difference between Z-index and opacity. Also the position property is changed using the above code to again emphasize that z-index only works on elements that are positioned. The z-index rule only works on positioned elements.
 Source: pinterest.com
Source: pinterest.com
Z-index0 is always the default layer the layer in which all elements without an explicit z-index reside and z-indexauto means. Appropriately named the home page serves as a. The lower the z-index the further down the stack the element will be. The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. This was not a coincidence.
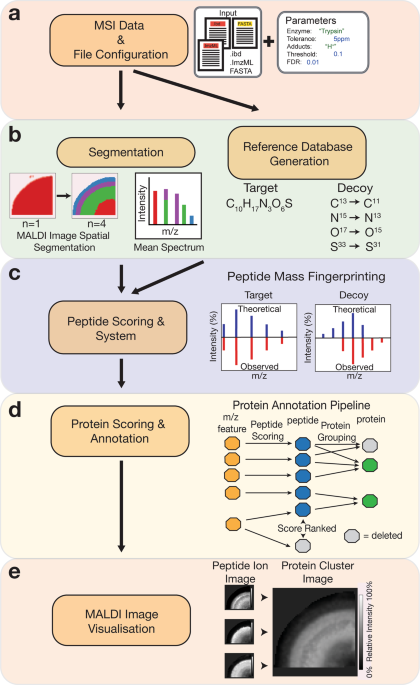
 Source: nature.com
Source: nature.com
As mentioned above it is used for stacking elements. The z-index CSS property sets the z-order of a positioned element and its descendants or flex items. What is Z-Index. Sticky and flex items elements that are direct children of displayflex elements. This was not a coincidence.
 Source: university.webflow.com
Source: university.webflow.com
Elements with a higher index will be placed on top of elements with a lower index. Elements with a higher index will be placed on top of elements with a lower index. Z-index only affects elements that have a position value other than static the default. Integer The stack level of the element is set to the given value and it establishes a new stacking context for any descendant elements. Autodoes not create a stacking context.

It is used to define the order of elements if they overlap on each other. The z-index CSS property sets the z-order of a positioned element and its descendants or flex items. All the positioned elements. Auto The stack level of the element is the same as that of its parent element. Z index only works on positioned elements positionabsolute positionrelative or positionfixed.
 Source: pinterest.com
Source: pinterest.com
Sets the stack order equal to its parent. The formula for calculating a z-score is is z x-μσ where x is the raw score μ is the population mean and σ is the population standard deviation. The z-index property is used to displace elements on the z-axis ie in or out of the screen. Basically its anything besides static. The higher the z-index value the more an element is positioned nearer to the user.

Z-index defines which positioned element appears on top Sort of like layers. Z-index values only have a meaning within the same stacking context. The formula for calculating a z-score is is z x-μσ where x is the raw score μ is the population mean and σ is the population standard deviation. In the above code the CSS syntax z-index becomes zIndex. Keep in mind that z-index only worked with position elements like position.
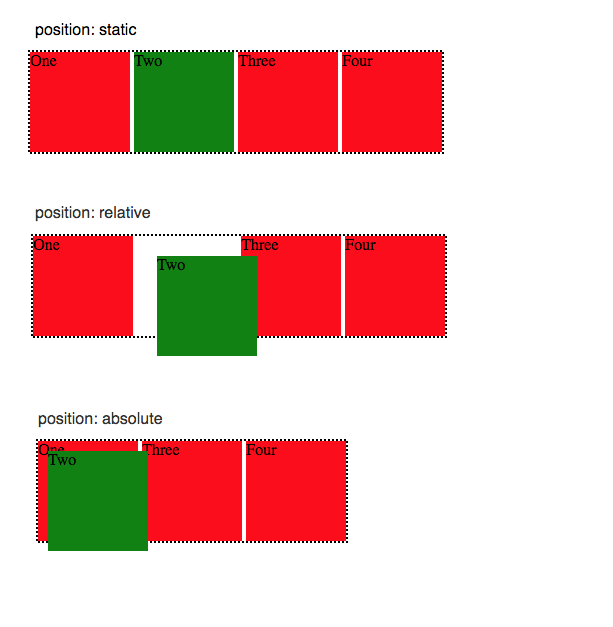
 Source: stackoverflow.com
Source: stackoverflow.com
An element with greater stack order is always in front of another element with lower stack order. 0or any other integer youre creating a new stacking context. In the above code the CSS syntax z-index becomes zIndex. All the positioned elements. When applying certain CSS properties an element can form a stacking context.










