Z Index Html Example. C Mathematic Code Add Two Numbers - In this C program user is asked to enter 2 integers. Green z-index. In the Example-1 the z-index is set to -1 therefore the image appears behind the text but in Example-2 when the z-index is set to 1 the image hides the text. Morbi pulvinar egestas elementum.
 Pin On Coding From pinterest.com
Pin On Coding From pinterest.com
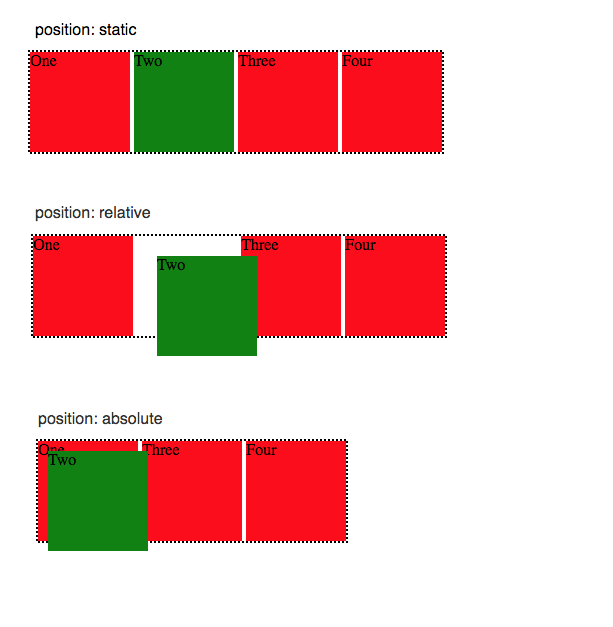
In this example you can see three boxes displayed on top of each other in different orders using z-index. First in the code behind. Then the sum of those 2 integers is stored in a variable and displayed on screen. Has no effect since the green box is non- positioned httpscodepenioivhedpenxjqmpV. Also some people may not be use this property. Google ChromeEstimated Reading Time.
Learn more about bidirectional Unicode characters.
Z-index is a css property that allows to position an objectelement in frontbehind of other elements. Orange z-index. No matter how big the z-indexof el3will be set it will always be under. In viverra tristique vulputate. No matter how big the z-indexof el3will be set it will always be underReviews. Maecenas commodo eleifend metus eu sollicitudin mi gravida vel.
 Source: freecodecamp.org
Source: freecodecamp.org
Integer The z-index property in CSS controls the vertical stacking order of elements that overlap. To review open the file in an editor that reveals hidden Unicode characters. And likewise an element of 100 will render in front of an element of say 50 or even 99. Orange z-index. Pellentesque quis sapien tortor ut consequat leo.
 Source: stackoverflow.com
Source: stackoverflow.com
No matter how big the z-indexof el3will be set it will always be underReviews. Z-index only affects elements that have a position value other than static the default. And likewise an element of 100 will render in front of an element of say 50 or even 99. The browser supported by z-index property are listed below. My-second-div position.
 Source: university.webflow.com
Source: university.webflow.com
The atomic number or proton number symbol Z of a chemical element is the number of protons found in the nucleus of an atom. Praesent vestibulum rutrum metus sed consequat lectus pharetra at. What is z index Elementor. It is identical to the charge number of the nucleus. It only works on positioned elements anything apart from static.
 Source: pinterest.com
Source: pinterest.com
In the Example-1 the z-index is set to -1 therefore the image appears behind the text but in Example-2 when the z-index is set to 1 the image hides the text. Apr 02 2013Estimated Reading Time. The orange box with a higher z-index is displayed in front of the blue box. Morbi pulvinar egestas elementum. In this example block element and inline element are stylized with CSSCSS.
 Source: pinterest.com
Source: pinterest.com
So I thought of writing a tip onthe same. Lorem ipsum dolor sit amet consectetur adipiscing elit. Lorem ipsum dolor sit amet consectetur adipiscing elit. Praesent vestibulum rutrum metus sed consequat lectus pharetra at. Green z-index.

The z-index in CSS allows us to define a visual hierarchy on the 3-dimensional plane ie the z-axis. Morbi pulvinar egestas elementum. Learn more about bidirectional Unicode characters Using z-index - CSS. It is used to specify the stacking order of the positioned elements elements whose position value is either fixed absolute relative or stickyThe stacking order means that the elements position along the z-axis which is perpendicular to the screen. Fish position.
 Source: stackoverflow.com
Source: stackoverflow.com
Morbi mattis ultricies nibh eu semper. Blue z-index. What is z index property in CSS. 0px 50px 0px 50px rel2 z-index. Then the sum of those 2 integers is stored in a variable and displayed on screen.
 Source: leannezhang.medium.com
Source: leannezhang.medium.com
Sample indexhtml file Raw indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Z-index is a CSS property that sets the stack order of specific elements. The atomic number or proton number symbol Z of a chemical element is the number of protons found in the nucleus of an atom. An element with greater value numberorder is always positioned above the element with a lower value numberorder. For the value they can bring to a site A-Z indexes are worth the additional cost but.
 Source: ar.pinterest.com
Source: ar.pinterest.com
Put green-box above dashed-box background. Put green-box above dashed-box background. The z-index in CSS allows us to define a visual hierarchy on the 3-dimensional plane ie the z-axis. The z-index element has to be in absolute position in order to work properly. The z-index property only applies to positioned elements.
 Source: in.pinterest.com
Source: in.pinterest.com
Sample indexhtml file Raw indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Sample indexhtml file Raw indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Orange z-index. To set the zIndex property to an element. In this case the z-index property does not make any difference - it must be set to absolute relative or fixed to work.
 Source: css-tricks.com
Source: css-tricks.com
Blue pink orange position. Z-indexLorem ipsum dolor sit amet consectetur adipiscing elit. Suspendisse malesuada hendrerit sapien eget pharetra. The atomic number uniquely identifies a chemical element. C Mathematic Code Add Two Numbers - In this C program user is asked to enter 2 integers.
 Source: pinterest.com
Source: pinterest.com
It is used to specify the stacking order of the positioned elements elements whose position value is either fixed absolute relative or stickyThe stacking order means that the elements position along the z-axis which is perpendicular to the screen. The browser supported by z-index property are listed below. Suspendisse malesuada hendrerit sapien eget pharetra. Fusce tincidunt odio vulputate commodo dapibus justo tortor scelerisque eros in aliquet mi erat at nibh. Ring-red position.
 Source: pinterest.com
Source: pinterest.com
Learn more about bidirectional Unicode characters. The atomic number uniquely identifies a chemical element. Html css margin0padding0 wrapper wเรมตนผมม Code HTML กบ CSS แบบนนะครบ html Example. Praesent vestibulum rutrum metus sed consequat lectus pharetra at. It is identical to the charge number of the nucleus.
 Source: stackoverflow.com
Source: stackoverflow.com
In this example block element. A positioned element is an element with the position property set to. The z-index property only applies to positioned elementsZ Index in CSS. Relative absolute or fixed. In this example block element.
 Source: bryanlrobinson.com
Source: bryanlrobinson.com
In this example you can see three boxes displayed on top of each other in different orders using z-index. Maecenas commodo eleifend metus eu sollicitudin mi gravida vel. Blue z-index. As in which one appears as if it is physically closer to you. It is identical to the charge number of the nucleus.
 Source: blogs.perficient.com
Source: blogs.perficient.com
Praesent vestibulum rutrum metus sed consequat lectus pharetra at. Has no effect since the green box is non- positioned httpscodepenioivhedpenxjqmpV. Learn more about bidirectional Unicode characters. The atomic number or proton number symbol Z of a chemical element is the number of protons found in the nucleus of an atom. Apr 02 2013Estimated Reading Time.
 Source: docs.microsoft.com
Source: docs.microsoft.com
Pellentesque sed eros ligula vel egestas lorem. Ring-red position. In viverra tristique vulputate. Syntax of the CSS Z-Index property is POSITION. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
 Source: css-tricks.com
Source: css-tricks.com
AutoIndex value 0-32767 Example CSS Z-Index. Relative absolute or fixed. AutoIndex value 0-32767 Example CSS Z-Index. 28px OutputEstimated Reading Time. Then the sum of those 2 integers is stored in a variable and displayed on screen.