Z Index Html Meaning. It has undoubtedly caused as much confusion and frustration as any other CSS property. Z-index পরপরট দয একট এলমনটর লযর নরদষট কর হয এলমনটর উপরর লযর এলমনটর নচর লযরর সমন থকব. To understand this let us consider the html and css code -. In the direction you view the viewportwindow.
 Css Position Z Index Youtube From m.youtube.com
Css Position Z Index Youtube From m.youtube.com
This allows you to overlap elements with precision instead of luck. Elements with a higher index will be placed on top of elements with a lower index. CSS z-index property always work with absolute as well as relative positioning value. 0or any other integer youre creating a new stacking context. Elements can overlap for a variety of reasons for instance relative positioning has nudged it. A Z Score is measured in terms of standard deviations from the mean.
Z-index defines which positioned element appears on top Sort of like layers.
Whereas if Z Score 0 it means the value is identical to the mean. Appropriately named the home page serves as an index to the main. This means that we wont be. Defines z-index as animatable. The definition of animation behavior for z-index in that specification. The actual number assigned to a particular place in the Z-order is sometimes known as the z-index.
 Source: css-tricks.com
Source: css-tricks.com
With z-index you can control how elements stack without your web page allowing you to override default stacking behavior. As mentioned above it is used for stacking elements. An element with greater stack order is always in front of another element with lower stack order. A Z Score can be either positive or negative depending on whether the score lies above the mean in which case it is positive or below the mean in. However their z-index only has a meaning within that stacking context.
 Source: netsparker.com
Source: netsparker.com
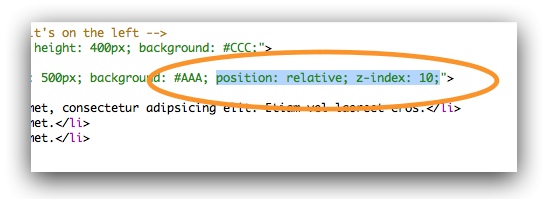
Elements can overlap for a variety of reasons for instance relative positioning has nudged it. Z index only works on positioned elements positionabsolute positionrelative or positionfixed. Z-index only works on positioned elements position. The default file name for a websites home page INDEXHTM is also used. The pink box has a z-index value other than auto which forms a new stacking context.
 Source: css-tricks.com
Source: css-tricks.com
Z Index z-index is a CSS property that defines the order of overlapping HTML elements. 0or any other integer youre creating a new stacking context. Elements with a higher index will be placed on top of elements with a lower index. Briefly The z-index sets the stacking level order of elements on the page. A Z Score can be either positive or negative depending on whether the score lies above the mean in which case it is positive or below the mean in.
 Source: css-tricks.com
Source: css-tricks.com
1001 is an an attempt to appear on top of a item with z-index. Which means that if Z Score 1 then that value is one standard deviation from the mean. 0or any other integer youre creating a new stacking context. You can consider this a virtual stack where the higher value of z-index is placed infront and the lower value of z index is placed at the back. Z index only works on positioned elements positionabsolute positionrelative or positionfixed.
 Source: m.youtube.com
Source: m.youtube.com
Ironically however when z-index is fully understood it is a very easy property to use and offers an effective method for overcoming many layout challenges. For starters the initial value of z-index is auto not 0. 0or any other integer youre creating a new stacking context. The default file name for a websites home page INDEXHTM is also used. Integer The stack level of the element is set to the given value and it establishes a new stacking context for any descendant elements.
 Source: pinterest.com
Source: pinterest.com
When you assign an element z-index. Z index only works on positioned elements positionabsolute positionrelative or positionfixed. This means that we wont be. The z-index property belongs to the latter group. The definition of animation behavior for z-index in that specification.
 Source: css-tricks.com
Source: css-tricks.com
CSS Level 2 Revision 1 The definition of z-index in that specification. To understand this let us consider the html and css code -. The pink box has a z-index value other than auto which forms a new stacking context. With z-index you can control how elements stack without your web page allowing you to override default stacking behavior. Z-Index is the property of CSS which is used to order the elements behind and in front in the form of stack.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
This allows you to overlap elements with precision instead of luck. The z-index sets the stacking level of an element. The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. CSS z-index possible value 0 positive 1 to 9999 and negative -1 to -9999 value to set an element. In the direction you view the viewportwindow.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The fact that it forms a stacking context affects how its child elements are being displayed. Basically it works on elements with a position value other than static. The W3Schools online code editor allows you to edit code and view the result in your browser. CSS Level 2 Revision 1 The definition of z-index in that specification. Sticky and flex items elements that are direct children of displayflex elements.
 Source: university.webflow.com
Source: university.webflow.com
Appropriately named the home page serves as an index to the main. 1000 would appear on top of a z-index 999. Appropriately named the home page serves as an index to the main. CSS z-index property always work with absolute as well as relative positioning value. With z-index you can control how elements stack without your web page allowing you to override default stacking behavior.
 Source: stackoverflow.com
Source: stackoverflow.com
The W3Schools online code editor allows you to edit code and view the result in your browser. For starters the initial value of z-index is auto not 0. CSS z-index property always work with absolute as well as relative positioning value. The z-index property belongs to the latter group. It is possible to change the stacking order of the pink box child elements.
 Source: pinterest.com
Source: pinterest.com
The lower the z-index the further down the stack the element will be. In this case the z-index property does not make any difference - it must be set to absolute relative or fixed to work. By default elements have the static value for the position property. Defines z-index as animatable. To understand this let us consider the html and css code -.
 Source: in.pinterest.com
Source: in.pinterest.com
Ironically however when z-index is fully understood it is a very easy property to use and offers an effective method for overcoming many layout challenges. This means that we wont be. Which means that if Z Score 1 then that value is one standard deviation from the mean. All the positioned elements. In the direction you view the viewportwindow.
 Source: carlrippon.com
Source: carlrippon.com
Z-index is a property in CSS which is used to prioritize the stacking context. A Z Score is measured in terms of standard deviations from the mean. However their z-index only has a meaning within that stacking context. This is important because a parent with autowill appear in front of a child with -1 but a parent with 0will appear behind a child with -1see snippet. Ironically however when z-index is fully understood it is a very easy property to use and offers an effective method for overcoming many layout challenges.
 Source: pinterest.com
Source: pinterest.com
The pink box has a z-index value other than auto which forms a new stacking context. Appropriately named the home page serves as an index to the main. This allows you to overlap elements with precision instead of luck. The z-index property defines the order of the elements on the z-axis. Which means that if Z Score 1 then that value is one standard deviation from the mean.
 Source: pinterest.com
Source: pinterest.com
Which means that if Z Score 1 then that value is one standard deviation from the mean. All the positioned elements. Z-index defines which positioned element appears on top Sort of like layers. 1001 is an an attempt to appear on top of a item with z-index. Sticky and flex items elements that are direct children of displayflex elements.
 Source: dwuser.com
Source: dwuser.com
The default file name for a websites home page INDEXHTM is also used. The fact that it forms a stacking context affects how its child elements are being displayed. The z-index CSS property sets the z-order of a positioned element and its descendants or flex items. The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. However their z-index only has a meaning within that stacking context.

CSS z-index property always work with absolute as well as relative positioning value. You can consider this a virtual stack where the higher value of z-index is placed infront and the lower value of z index is placed at the back. Z-index পরপরট দয একট এলমনটর লযর নরদষট কর হয এলমনটর উপরর লযর এলমনটর নচর লযরর সমন থকব. This means that we wont be. The default file name for a websites home page INDEXHTM is also used.










