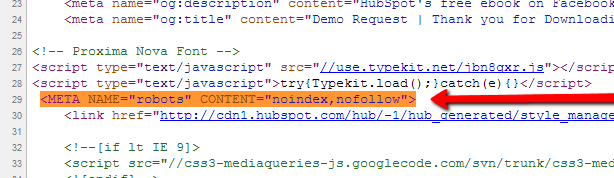
No Index Nofollow Html Code. Insert the code and save the page to close it from indexing Method 3. It means noindex and nofollow. The above indicated code can also be used to configure permissions to some. Essentially as the name suggests it tells Googles crawler robots not to follow the link.
 Difference Between Noindex And Nofollow Tags And How To Use Them In Seo From velizaratellalyan.com
Difference Between Noindex And Nofollow Tags And How To Use Them In Seo From velizaratellalyan.com
Only used if the href attribute is present. Noindex and nofollow means you do not want your site to crawl in search engine. Insert the code and save the page to close it from indexing Method 3. Au lieu dune balise Meta vous pouvez également afficher un en-tête X-Robots-Tag avec une valeur noindex ou none dans votre réponse. Tells them not to follow the links on your page. Heres how to check if a link is nofollow.
The rel attribute specifies the relationship between the current document and the linked document.
Sometimes developers will add the NOINDEXNOFOLLOW meta robots tag on development websites so that search engines dont accidentally start sending traffic to a website that is still under construction. The noindex directive is an often used value in a meta tag that can be added to the HTML source code of a webpage to suggest to search engines most notably Google to not include that particular page in its list of search results. Copy one of the following tags. By using the no index meta tag for a page or as an HTTP response header you are essentially hiding the page from search. Noindex and nofollow means you do not want your site to crawl in search engine. Help us spot your meta tags.
 Source: organicdigital.co
Source: organicdigital.co
Un en-tête de réponse peut être utilisé pour les ressources non HTML telles que les fichiers PDF les fichiers vidéo et les fichiers. The noindex directive is an often used value in a meta tag that can be added to the HTML source code of a webpage to suggest to search engines most notably Google to not include that particular page in its list of search results. Search engines can use this attribute to get more information about a link. Its possible to nofollow all links on a webpage by placing a robots meta tag with the value nofollow in the header. Add the tag to the section of your pages HTML.
![]() Source: linkgraph.io
Source: linkgraph.io
Un en-tête de réponse peut être utilisé pour les ressources non HTML telles que les fichiers PDF les fichiers vidéo et les fichiers. Equivalent to using both the noindex and nofollow tags simultaneously. Connect and share knowledge within a single location that is structured and easy to search. Tells a crawler not to follow any links on a page or pass along any link equity. Only used if the href attribute is present.
 Source: wplounge.org
Source: wplounge.org
Return a noindex header in the HTTP request. Its possible to nofollow all links on a webpage by placing a robots meta tag with the value nofollow in the header. This noindex nofollow it should be placed within head section. Directives can be added to the code of a web page to instruct robots how to index the content of the page. Noindex Read more about the noindex response header.
 Source: limewebdevelopment.com
Source: limewebdevelopment.com
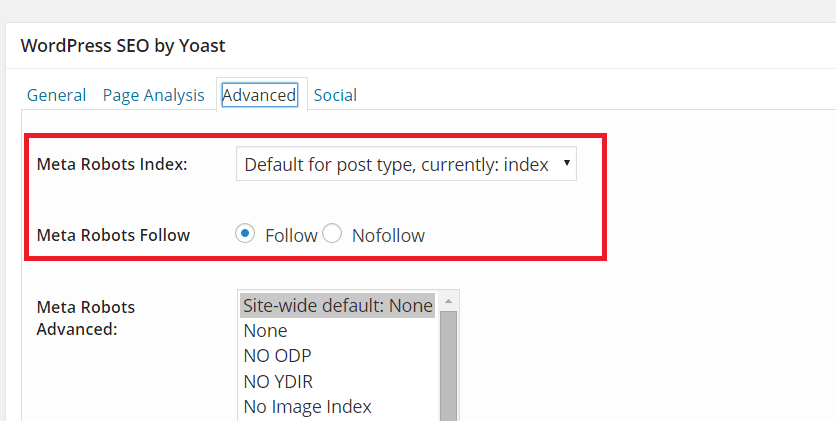
There are two ways to issue a noindex directive. Add a noindex meta tag to the pages HTML code. Noindex Read more about the noindex response header. By default a webpage is set to index. The NOFOLLOW value tells search engines NOT to follow discover the pages that are LINKED TO on this page.
 Source: fightcyberstalking.org
Source: fightcyberstalking.org
So simply put code in robotstxt. The above indicated code can also be used to configure permissions to some. Follow this answer to receive notifications. Is there a way to get around this by having a link that states no follow without having to edit the html. En-tête de réponse HTTP.
 Source: blog.hubspot.com
Source: blog.hubspot.com
By default a webpage is set to index. The noindex directive can also be used to block only specific search engines. Nofollow is a value that can be assigned to the rel attribute of an HTML a element to instruct some search engines that a hyperlink should not influence the link targets ranking in the search engines index. The above indicated code can also be used to configure permissions to some. Relnofollow is an HTML attribute that allows you to tell Google and other search engines not to pass any SEO value to a specific link.
 Source: support.google.com
Source: support.google.com
This is what a nofollow tag looks like in HTML code. The most common method of noindexing a page is to add a tag in the head section of the HTML or in the response headers. Noindex or Nofollow. Add a noindex meta tag to the pages HTML code. The NOFOLLOW value tells search engines NOT to follow discover the pages that are LINKED TO on this page.
 Source: shoutmeloud.com
Source: shoutmeloud.com
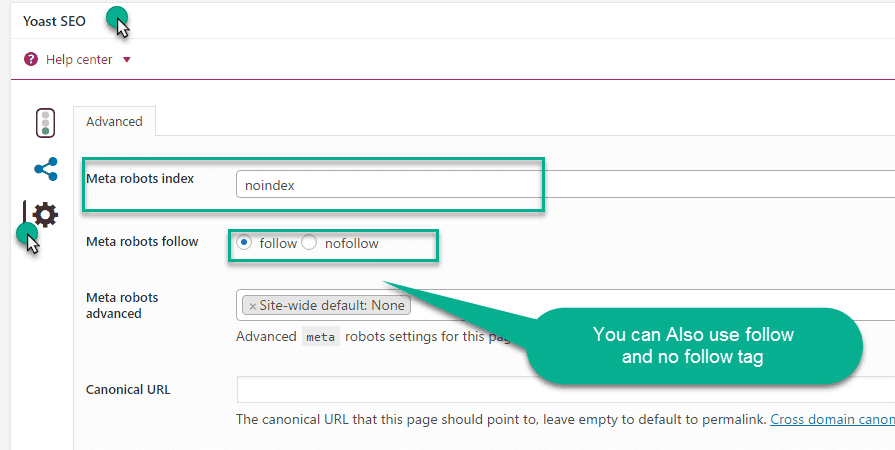
Its possible to nofollow all links on a webpage by placing a robots meta tag with the value nofollow in the header. The rel attribute specifies the relationship between the current document and the linked document. Add the tag to the section of your pages HTML. Insert the code and save the page to close it from indexing Method 3. Why We Use the Noindex Tags This tag is used to block pages we dont want search engines to show to the human user.
 Source: marketmymarket.com
Source: marketmymarket.com
Heres an example of an HTTP response with an X-Robots-Tag instructing crawlers not to index a page. This is what a nofollow tag looks like in HTML code. A response header can be used for non-HTML resources such as PDFs video files and image files. So simply put code in robotstxt. If you see a relnofollow attribute that link is nofollowed.
 Source: asavvyweb.com
Source: asavvyweb.com
Is there a way to get around this by having a link that states no follow without having to edit the html. The noindex attribute indicates which pages shouldnt be indexed and the nofollow attribute indicates which links shouldnt be followed. Sometimes developers will add the NOINDEXNOFOLLOW meta robots tag on development websites so that search engines dont accidentally start sending traffic to a website that is still under construction. This guide to using noindex nofollow and disallow will come in handy if your web pages need to be invisible to search engines indexing robots and web page crawlers. The most common method of noindexing a page is to add a tag in the head section of the HTML or in the response headers.
 Source: vmkagency.com
Source: vmkagency.com
This is what a nofollow tag looks like in HTML code. What is a Noindex Meta Tag. The rel attribute specifies the relationship between the current document and the linked document. Relnofollow is an HTML attribute that allows you to tell Google and other search engines not to pass any SEO value to a specific link. There are two ways to issue a noindex directive.
 Source: raddinteractive.com
Source: raddinteractive.com
Search engines should not show a cached link to this page on a SERP. However the nofollow tag is more commonly used as it allows one to nofollow some links on the page while leaving others. Relnofollow is an HTML attribute that allows you to tell Google and other search engines not to pass any SEO value to a specific link. You can use a special HTML tag to tell robots not to index the content of a page andor not scan it for links to follow. Blue text The HTML is identical except for the addition of the relnofollow tag.
 Source: hitechwork.com
Source: hitechwork.com
December 14 2016 at 0105. Add the tag to the section of your pages HTML. Copy one of the following tags. Setting NoindexNofollow For Specific Magento 2 Categories and Products. Equivalent to using both the noindex and nofollow tags simultaneously.

This noindex nofollow it should be placed within head section. Heres how to check if a link is nofollow. Next look for the link in the HTML of the page. The above indicated code can also be used to configure permissions to some. Insert the code and save the page to close it from indexing Method 3.
 Source: hermesthemes.com
Source: hermesthemes.com
Tells a crawler not to index any images on a page. Its possible to nofollow all links on a webpage by placing a robots meta tag with the value nofollow in the header. En savoir plus sur la balise Meta noindex. Heres an example of an HTTP response with an X-Robots-Tag instructing crawlers not to index a page. Setting NoindexNofollow For Specific Magento 2 Categories and Products.
 Source: techboto.com
Source: techboto.com
This guide to using noindex nofollow and disallow will come in handy if your web pages need to be invisible to search engines indexing robots and web page crawlers. The above indicated code can also be used to configure permissions to some. For both noindex and nofollow. Copy one of the following tags. The most common method of noindexing a page is to add a tag in the head section of the HTML or in the response headers.
 Source: hermesthemes.com
Source: hermesthemes.com
Tells a crawler not to index any images on a page. This noindex nofollow it should be placed within head section. Blue text The HTML is identical except for the addition of the relnofollow tag. How to Add a noindex andor a nofollow Metatag. The rel attribute specifies the relationship between the current document and the linked document.
 Source: seobility.net
Source: seobility.net
This noindex nofollow it should be placed within head section. Return a noindex header in the HTTP request. Show activity on this post. Noindex Read more about the noindex response header. Its possible to nofollow all links on a webpage by placing a robots meta tag with the value nofollow in the header.










