Setting Indexhtml As Default Page In Aspnet Core. Public class Startup public void Configure IApplicationBuilder app IHostingEnvironment env DefaultFilesOptions options new DefaultFilesOptions. Configuration in ASPNET Core is performed using one or more configuration providers. Although this default location is what you want in most of the applications at times you may want to store views and pages in some different folder. For controllers see Routing to controller actions in ASPNET Core.

Here Mudassar Ahmed Khan has explained how to set default page for your website in IIS using WebConfig file in ASPNet. Public void ConfigureServicesIServiceCollection services servicesAddMvcAddRazorPagesOptionsoptions optionsConventionsAddPageRouteEmployeesIndex. It turns out that you can do something like this. In my case I am opening the earlier-created project where Razor pages are present. Infologs AspNetCore tutorialAs we learned in the Set Default File section appUseDefaultFiles middleware serves the following files on the root request. HtmlTextBoxFormodel modelId br Set Default Name using TempData.
I would like to change the default landing page so that the solution build loads to a Home the default homepage instead of the Login webpage.
If the IIS static file handler is enabled and the ASPNET Core Module is configured incorrectly static files are served. Though the process of making indexhtml as startup remains same for web application template also. Learn how to change default location of Razor and Views MVC Views folder of ASPNET Core project with short and clear exampleSource Code. To that end this short article shows how to accomplish just that. If Loginaspx form set to default form use to webconfig file. It turns out that you can do something like this.
 Source: docs.microsoft.com
Source: docs.microsoft.com
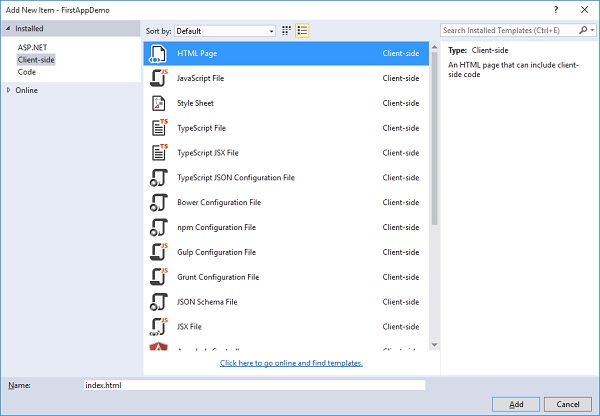
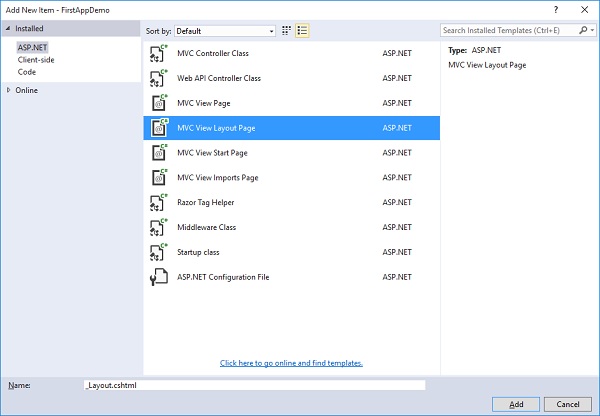
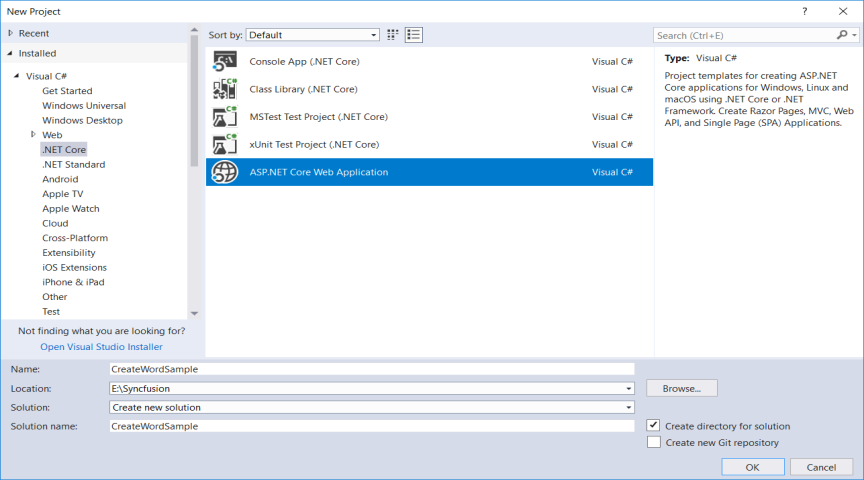
If any of the files are detected first in wwwroot the files are run as default in the client browser. So Open VS 2015 - Hit File - New Project and select ASPNET Core Web application NET Core option. In the next dialog box select Empty as template. In my case I am opening the earlier-created project where Razor pages are present. If Loginaspx form set to default form use to webconfig file.
 Source: tutorialspoint.com
Source: tutorialspoint.com
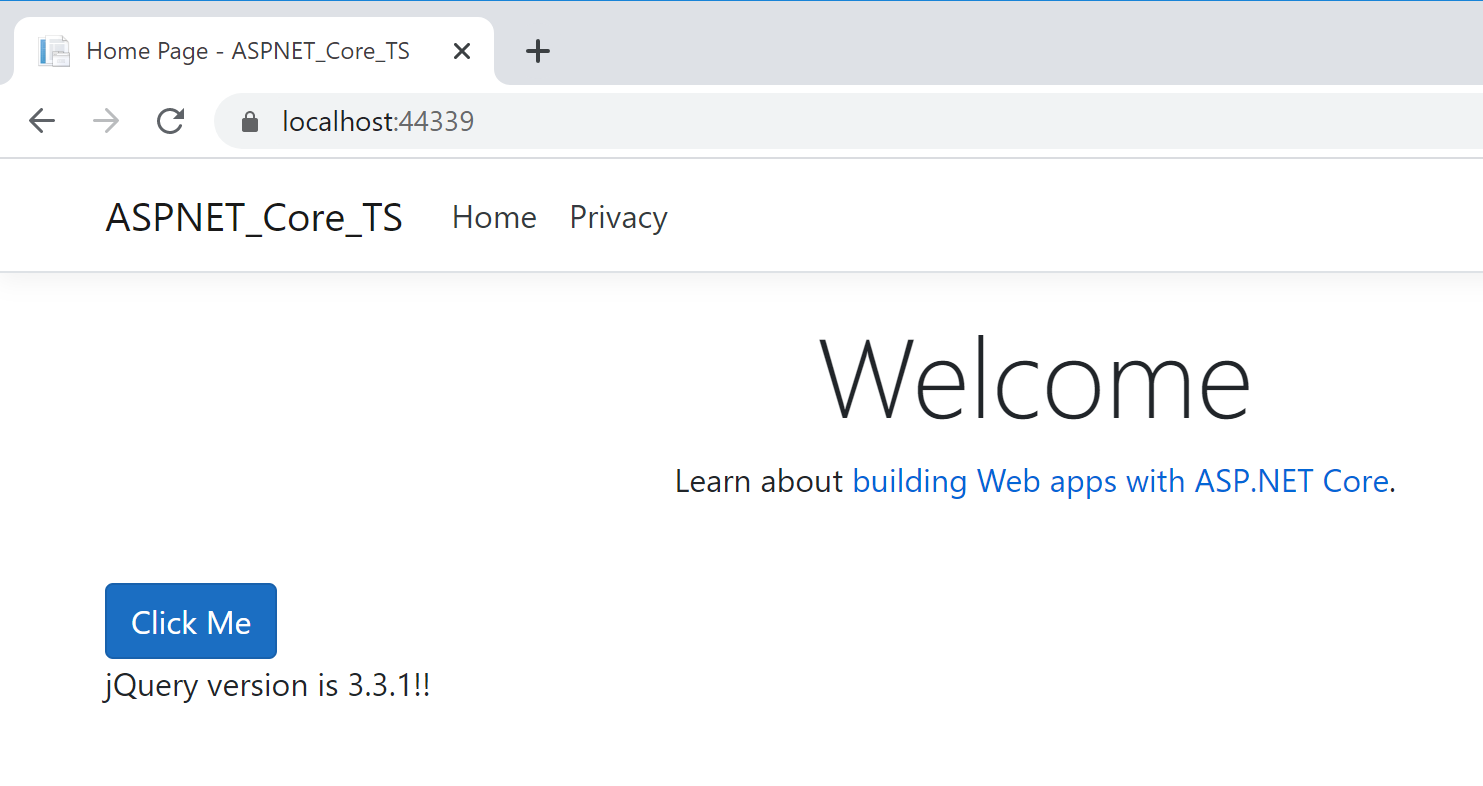
Open your project in Visual Studio 2019. Razor PagesNet Core 20. Once you browse this web application in the browser the Indexcshtml page is opened by default. HtmlTextBoxName TempDataname br Set Default Address using ViewData. If any of the files are detected first in wwwroot the files are run as default in the client browser.
 Source: youtube.com
Source: youtube.com
We can use UseDefaultFiles extension method in ASPNET Core 10. We can use UseDefaultFiles extension method in ASPNET Core 10. We can use UseDefaultFiles extension method in ASPNET Core 10. You add Authorize to all controller you want to be authorized for example IndexModel located in PagesIndexcshtmlcs and when entered the program would see the user is not authorized and would redirect to LoginIndex. ASPNET core change default redirect for unauthorized.
 Source: talkingdotnet.com
Source: talkingdotnet.com
Learn how to change default location of Razor and Views MVC Views folder of ASPNET Core project with short and clear exampleSource Code. Net Core Web Application. Public class Startup public void Configure IApplicationBuilder app IHostingEnvironment env DefaultFilesOptions options new DefaultFilesOptions. Learn how to change default location of Razor and Views MVC Views folder of ASPNET Core project with short and clear exampleSource Code. This happens for example if the webconfig file isnt deployed.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
To do you need to modify the Configure method of the Startup class as follows. If any of the files are detected first in wwwroot the files are run as default in the client browser. HtmlTextBoxName TempDataname br Set Default Address using ViewData. This feature is applicable for Net 35 40 45 or above frameworks. This topic provides information on configuration in ASPNET Core.
 Source: gunnarpeipman.com
Source: gunnarpeipman.com
Configuration in ASPNET Core is performed using one or more configuration providers. The endpoint routing system described in this document applies to ASPNET Core 30 and. To do you need to modify the Configure method of the Startup class as follows. Here we are creating an instance of DefaultFilesOptions class and adding the default file name as MyCustomPage1html and then passing this object to the UseDefaultFiles middleware. I would like to change the default landing page so that the solution build loads to a Home the default homepage instead of the Login webpage.
 Source: volosoft.com
Source: volosoft.com
HtmlTextBoxName TempDataname br Set Default Address using ViewData. Set Default Id using Javascript. Public void ConfigureServicesIServiceCollection services servicesAddMvcAddRazorPagesOptionsoptions optionsConventionsAddPageRouteEmployeesIndex. This happens for example if the webconfig file isnt deployed. The user will then use a login password to login to the Product Services webpage.
 Source: stackoverflow.com
Source: stackoverflow.com
Public class Startup public void Configure IApplicationBuilder app IHostingEnvironment env DefaultFilesOptions options new DefaultFilesOptions. Add below Using AspNet. In my case I am opening the earlier-created project where Razor pages are present. This feature is applicable for Net 35 40 45 or above frameworks. For information on configuring routing.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
If Loginaspx form set to default form use to webconfig file. Open your project in Visual Studio 2019. It turns out that to set a default route for a page you execute this call. In the next dialog box select Empty as template. Once you browse this web application in the browser the Indexcshtml page is opened by default.
 Source: ppolyzos.com
Source: ppolyzos.com
To that end this short article shows how to accomplish just that. HtmlTextBoxAddress ViewDataaddress br Set Default Web Site using ViewBag. Configuration in ASPNET Core is performed using one or more configuration providers. This topic provides information on configuration in ASPNET Core. UseDefaultFiles will only search for the files given in wwwroot.
 Source: damienbod.com
Source: damienbod.com
For Razor Pages conventions see Razor Pages route and app conventions in ASPNET Core. You add Authorize to all controller you want to be authorized for example IndexModel located in PagesIndexcshtmlcs and when entered the program would see the user is not authorized and would redirect to LoginIndex. Though the process of making indexhtml as startup remains same for web application template also. Add below Using AspNet. HtmlTextBoxAddress ViewDataaddress br Set Default Web Site using ViewBag.
 Source: medium.com
Source: medium.com
Suppose you want to set homehtml as a default page which should be displayed on the root access. We can use UseDefaultFiles extension method in ASPNET Core 10. ASPNET core change default redirect for unauthorized. The endpoint routing system described in this document applies to ASPNET Core 30 and. For information on configuring routing.
 Source: tutorialspoint.com
Source: tutorialspoint.com
Public class Startup public void Configure IApplicationBuilder app IHostingEnvironment env DefaultFilesOptions options new DefaultFilesOptions. Open your project in Visual Studio 2019. Once you browse this web application in the browser the Indexcshtml page is opened by default. Although this default location is what you want in most of the applications at times you may want to store views and pages in some different folder. If any of the files are detected first in wwwroot the files are run as default in the client browser.
 Source: docs.microsoft.com
Source: docs.microsoft.com
Public class Startup public void Configure IApplicationBuilder app IHostingEnvironment env DefaultFilesOptions options new DefaultFilesOptions. The user will then use a login password to login to the Product Services webpage. This happens for example if the webconfig file isnt deployed. Add below Using AspNet. I would like to change the default landing page so that the solution build loads to a Home the default homepage instead of the Login webpage.
 Source: vlasovstudio.com
Source: vlasovstudio.com
For controllers see Routing to controller actions in ASPNET Core. In the next dialog box select Empty as template. Add below Using AspNet. Public class Startup public void Configure IApplicationBuilder app IHostingEnvironment env DefaultFilesOptions options new DefaultFilesOptions. Although this default location is what you want in most of the applications at times you may want to store views and pages in some different folder.
 Source: help.syncfusion.com
Source: help.syncfusion.com
For Razor Pages conventions see Razor Pages route and app conventions in ASPNET Core. Add below Using AspNet. Here we are creating an instance of DefaultFilesOptions class and adding the default file name as MyCustomPage1html and then passing this object to the UseDefaultFiles middleware. Learn how to change default location of Razor and Views MVC Views folder of ASPNET Core project with short and clear exampleSource Code. Though the process of making indexhtml as startup remains same for web application template also.
 Source: dotnettutorials.net
Source: dotnettutorials.net
Razor PagesNet Core 20. Once you browse this web application in the browser the Indexcshtml page is opened by default. We can use UseDefaultFiles extension method in ASPNET Core 10. To do that specify DefaultFilesOptions in the UseDefaultFiles method as shown below. This topic provides information on configuration in ASPNET Core.
 Source: pinterest.com
Source: pinterest.com
Razor PagesNet Core 20. Public void ConfigureServicesIServiceCollection services servicesAddMvcAddRazorPagesOptionsoptions optionsConventionsAddPageRouteEmployeesIndex. ASPNET Core MVC web applications typically store view files under Views folder and Razor Pages are stored under Pages folder. This document covers low-level details of ASPNET Core routing. Suppose you want to set homehtml as a default page which should be displayed on the root access.










