Simple Index Page Html Code. Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS. -L 1 limits the listing to the current directory only. In this section you will create a simple web page using background images links and some text. Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.
 Html Intellij Idea From jetbrains.com
Html Intellij Idea From jetbrains.com
Copy and paste the following HTML code into your newly open text file. 29011999 Creating Simple ASP Pages The following example shows a simple HTML page that engine as a file of HTML code and the server sends the page to Sample HTML Header Code. Once your site is complete and you want the normal home page to display remove the DirectoryIndex line in your htaccess file. See more Sample HTML Header Code An HTML Header fragment can be inserted as the first element on a web page. The easiest way to start working on a new page is to duplicate an existing page and use it as a template. -L 1 limits the listing to the current directory only.
Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following.
Create a copy of the indexhtml file and rename it abouthtml. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Published by codingmaster on June 7 2021. Or an absolute path from the web root such as files. In this section you will create a simple web page using background images links and some text. This will open a window containing the HTML source code of the page.
 Source: pinterest.com
Source: pinterest.com
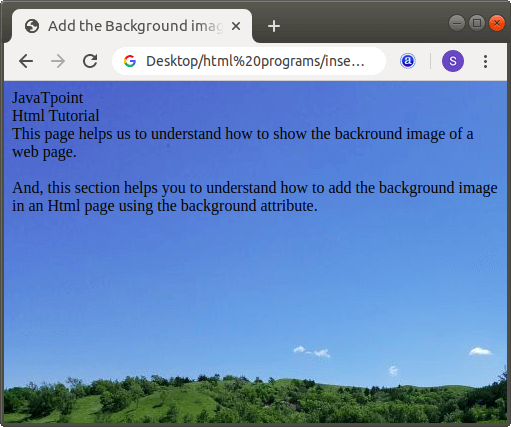
In this section you will create a simple web page using background images links and some text. Create and upload a htaccess file in the same location as the construction page with the code. Copy and paste the following HTML code into your newly open text file. Now lets build this layout in HTML. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more.
 Source: mysamplecode.com
Source: mysamplecode.com
It is a clean and very simple One-Page theme with a few lines of codes. Tree -H -L 1 –noreport –charset utf-8 -P zip -o indexhtml. -L 1 limits the listing to the current directory only. Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Inspect an HTML Element.
 Source: embedsocial.com
Source: embedsocial.com
The content attribute sets the delay before the browser redirects the user to the new web page. Ensure the folder path to the file page2html is correct. Create a copy of the indexhtml file and rename it abouthtml. It is a clean and very simple One-Page theme with a few lines of codes. Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.
 Source: khanacademy.org
Source: khanacademy.org
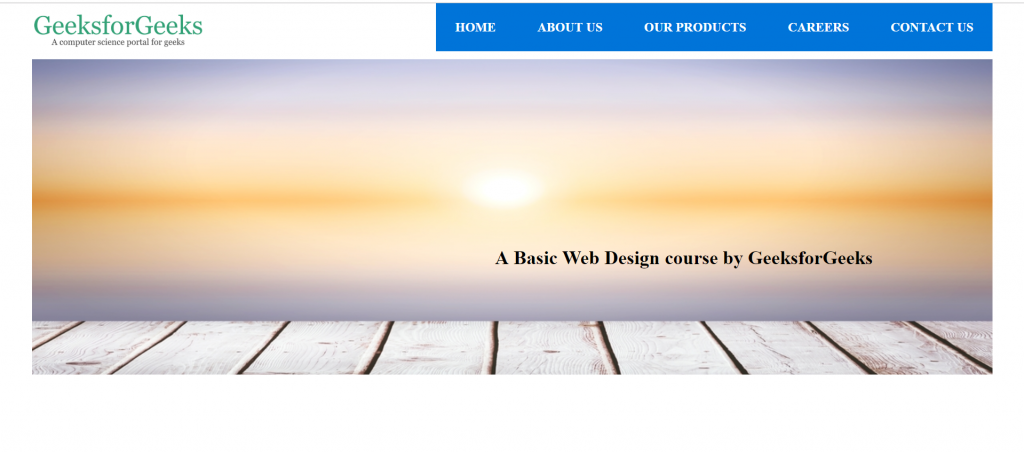
Build a New Page. The easiest way to start working on a new page is to duplicate an existing page and use it as a template. Hello Friends today in this blog youll learn how to create beautiful landing page design using only HTML CSS. Inspect an HTML Element. On a new line on indexhtml add the following code.
 Source: cs.kent.ac.uk
Source: cs.kent.ac.uk
The argument to -H is what will be used as a base href so you can pass either a relative path such as. Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Once your site is complete and you want the normal home page to display remove the DirectoryIndex line in your htaccess file. Hello Friends today in this blog youll learn how to create beautiful landing page design using only HTML CSS. In this section you will create a simple web page using background images links and some text.
 Source: freefrontend.com
Source: freefrontend.com
You can also edit the HTML or CSS on-the-fly in the Elements or Styles panel that opens. Inspect an HTML Element. Creating beautiful landing pages always improve your frontend web development skills and its very simple to create such type of awesome landing page. Tree -H -L 1 –noreport –charset utf-8 -P zip -o indexhtml. For HTML and CSS we want simple plain text files.
 Source: javatpoint.com
Source: javatpoint.com
If you are using indexhtml or indexphp for your under construction page you will need to delete or rename that file. The simplest way to redirect to another URL is to use an HTML tag with the http-equiv parameter set to refresh. Open your favorite text editor eg Notepad. Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS. See more Sample HTML Header Code An HTML Header fragment can be inserted as the first element on a web page.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
For HTML and CSS we want simple plain text files. Hello Friends today in this blog youll learn how to create beautiful landing page design using only HTML CSS. Open your favorite text editor eg Notepad. The simplest way to redirect to another URL is to use an HTML tag with the http-equiv parameter set to refresh. Create a new folder on your desktop and change the folder name to HTML view the image.
 Source: mobirise.com
Source: mobirise.com
It is a clean and very simple One-Page theme with a few lines of codes. On a new line on indexhtml add the following code. In this section you will create a simple web page using background images links and some text. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Inspect an HTML Element.
 Source: pinterest.com
Source: pinterest.com
Hit save and preview indexhtml in your browser. Step 1 is to open your text editor Notepad TextEdit KEdit or whatever is your favorite start with an empty window and type the following. Create and upload a htaccess file in the same location as the construction page with the code. 29011999 Creating Simple ASP Pages The following example shows a simple HTML page that engine as a file of HTML code and the server sends the page to Sample HTML Header Code. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
The content attribute sets the delay before the browser redirects the user to the new web page. If you are using indexhtml or indexphp for your under construction page you will need to delete or rename that file. Some example web page table layouts. Create a new folder on your desktop and change the folder name to HTML view the image. Once your site is complete and you want the normal home page to display remove the DirectoryIndex line in your htaccess file.
 Source: cssimplified.com
Source: cssimplified.com
Paradigm Shift is a free HTML5-style template which is designed for personal portfolio format blog photography or more. DirectoryIndex under_constructionhtml indexhtml indexphp. Indexhtml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Create a new folder on your desktop and change the folder name to HTML view the image. The content attribute sets the delay before the browser redirects the user to the new web page.
 Source: javatpoint.com
Source: javatpoint.com
Or an absolute path from the web root such as files. Create an empty text file. Paradigm Shift is a free HTML5-style template which is designed for personal portfolio format blog photography or more. Published by codingmaster on June 7 2021. The easiest way to start working on a new page is to duplicate an existing page and use it as a template.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
The simplest way to redirect to another URL is to use an HTML tag with the http-equiv parameter set to refresh. Copy and paste the following HTML code into your newly open text file. Steps to create HTML page. Html PUBLIC -W3CDTD HTML 401EN My first styled page AllPast 24 hoursPast weekPast monthPast year. The argument to -H is what will be used as a base href so you can pass either a relative path such as.
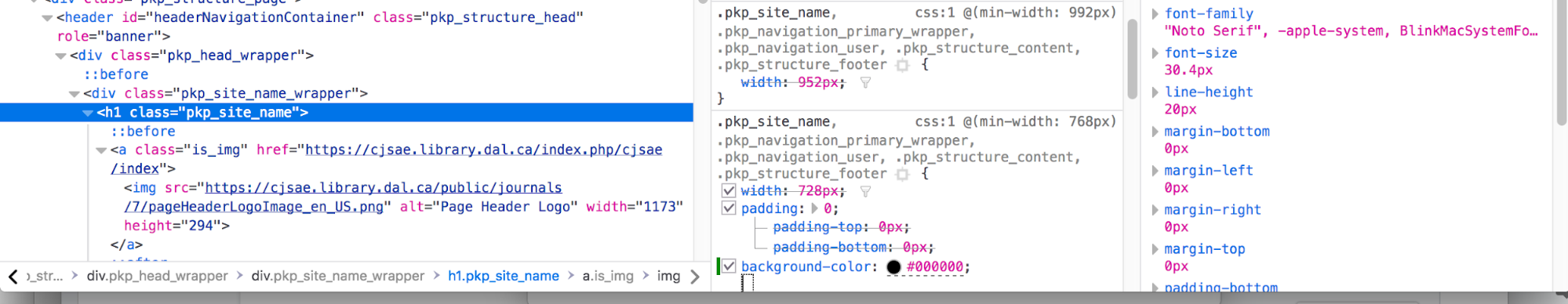
 Source: docs.pkp.sfu.ca
Source: docs.pkp.sfu.ca
Create a new folder on your desktop and change the folder name to HTML view the image. Inspect an HTML Element. Creating beautiful landing pages always improve your frontend web development skills and its very simple to create such type of awesome landing page. Steps to create HTML page. Open Sublime Text editor.
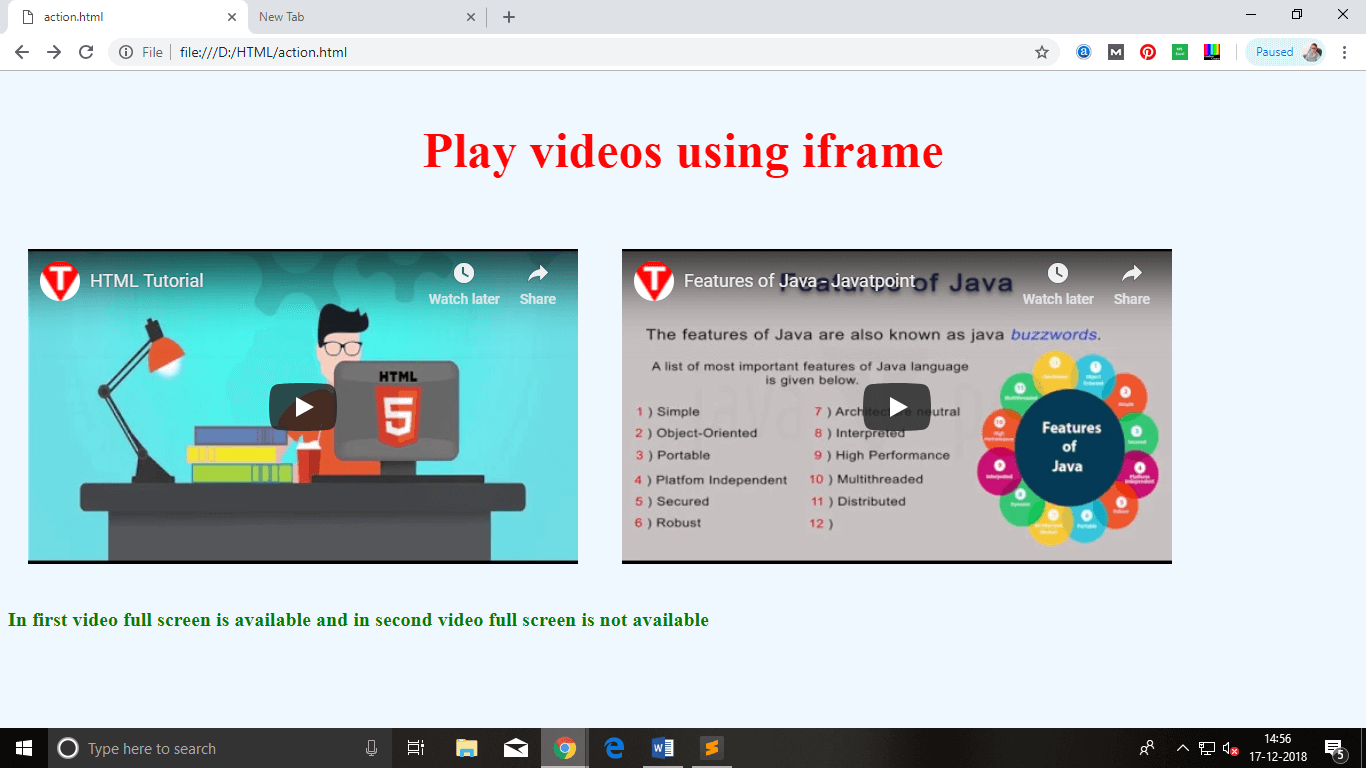
 Source: javatpoint.com
Source: javatpoint.com
29011999 Creating Simple ASP Pages The following example shows a simple HTML page that engine as a file of HTML code and the server sends the page to Sample HTML Header Code. Right-click on an element or a blank area and choose Inspect or Inspect Element to see what elements are made up of you will see both the HTML and the CSS. Hello Friends today in this blog youll learn how to create beautiful landing page design using only HTML CSS. Once your site is complete and you want the normal home page to display remove the DirectoryIndex line in your htaccess file. In this section you will create a simple web page using background images links and some text.
 Source: wikihow.com
Source: wikihow.com
Build a New Page. Paradigm Shift is a free HTML5-style template which is designed for personal portfolio format blog photography or more. For HTML and CSS we want simple plain text files. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more. Let start to create a classic Hello world HTML file.
 Source: homeandlearn.co.uk
Source: homeandlearn.co.uk
Paradigm Shift is a free HTML5-style template which is designed for personal portfolio format blog photography or more. This will open a window containing the HTML source code of the page. Steps to create HTML page. Open Sublime Text editor. It is a clean and very simple One-Page theme with a few lines of codes.










