Template Not Found Indexhtml Flask. Flask will look for templates in the templates folder. Questions and Issues. If the user can directly go to the desired page without having to hit the index page it is more likely they will like the page and come back next time. Project hellopy static imagejpg stylecss templates homepagehtml virtual filenamejson.
 How To Create Flask Base Template Vegibit From vegibit.com
How To Create Flask Base Template Vegibit From vegibit.com
Return render_template page_not_foundhtml 404. Flask is easy to get started with and a great way to build websites and web applications. In short the flask command did not exist and neither did. Posted by 1 year ago. In pagesviews I have some code like. Return render_template page_not_foundhtml 404.
To resolve the issue simply create a folder name it Templates.
In short the flask command did not exist and neither did. To fix this youll create a basehtml template file other templates will inherit from to avoid code repetition then an indexhtml template that extends the base template. Implementing a simple static site from flask but the browser says template not found the shell returned 404 jinja2exceptionsTemplateNotFound TemplateNotFound. Note the 404 after the render_template call. Flask is easy to get started with and a great way to build websites and web applications. This tells Flask that the.
 Source: stackoverflow.com
Source: stackoverflow.com
CaloloCosta opened this issue on Sep 24 2019 1 comment. You could use the template_path Flask config option to point at homebanstala. To resolve the issue simply create a folder name it Templates. In the following Structure. Hope all solution helped you a lot.
 Source: stackovercloud.com
Source: stackovercloud.com
So if your application is a module this folder is next to that module if its a package its actually inside your package. Questions and Issues. HTML templates rendered with Jinja introduced later will do this automatically. When i start a shell inside the container i can see the correct hirrarchy. From flask import Flaskapp Flask__name__appdebug True My idea is to now import app to every other module to use it to create views.
 Source: vegibit.com
Source: vegibit.com
Flask will look for templates in the templates folder. Project hellopy static imagejpg stylecss templates homepagehtml virtual filenamejson. You need to put all you html files in the template folder next to your python module. So if your application is a module this folder is next to that module if its a package its actually inside your package. The index function renders a template indexhtml and hence we see the result in the browser.
 Source: towardsaws.com
Source: towardsaws.com
Here in this case there is a module pages. Davidism closed this on Sep 24 2019. Is indexhtml in your templates folder. In short the flask command did not exist and neither did. Github-actions bot locked as resolved and limited conversation to collaborators on Nov 13 2020.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
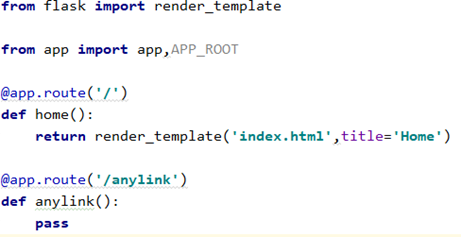
So along with marking my problem. Is indexhtml in your templates folder. From flask import render_templatefrom mysiteconf import appapproutedef index. Flask is a Python micro-framework for web development. The function simply returns something here it calls the function render_template.
 Source: medium.com
Source: medium.com
Create the templates directory which is the directory where Flask looks for template files. This tells Flask that the. Return render_template page_not_foundhtml 404. So if your application is a module this folder is next to that module if its a package its actually inside your package. When i start a shell inside the container i can see the correct hirrarchy.
 Source: stackoverflow.com
Source: stackoverflow.com
In short the flask command did not exist and neither did. Im trying to learn flask by creating a simple blog web site. Menu NEWBEDEV Python Javascript Linux Cheat sheet. The official dedicated python forum. Hope all solution helped you a lot.
 Source: blog.miguelgrinberg.com
Source: blog.miguelgrinberg.com
And i cant see the stream. Comment below Your thoughts and your queries. So we just need to provide the name of the template instead of the entire path to the template. Return render_template page_not_foundhtml 404. CaloloCosta opened this issue on Sep 24 2019 1 comment.
 Source: stackoverflow.com
Source: stackoverflow.com
Flask is a Python micro-framework for web development. CaloloCosta opened this issue on Sep 24 2019 1 comment. This article covers a simple way to grab some request data from a HTML form and use Jinja to dynamically change update HTML of a page without the use of JavaScript. Davidism closed this on Sep 24 2019. And if there are any images that you are using in your html files then you need put all your files in the folder named static.
 Source: onlinetutorialspoint.com
Source: onlinetutorialspoint.com
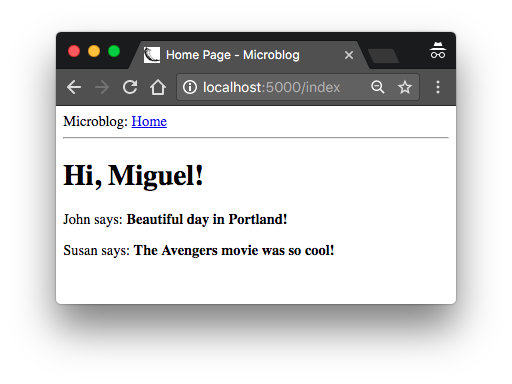
The thing is i am not sure where exactly does the streamer gets the template indexhtml. The index function renders a template indexhtml and hence we see the result in the browser. Create the templates directory which is the directory where Flask looks for template files. Return render_template page_not_foundhtml 404. Flask is easy to get started with and a great way to build websites and web applications.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
そして以下のコードを実行したところ Template indexhtml not found. The official dedicated python forum. Project hellopy static imagejpg stylecss templates homepagehtml virtual filenamejson. Note the 404 after the render_template call. When i start a shell inside the container i can see the correct hirrarchy.
 Source: jonathansoma.com
Source: jonathansoma.com
This article covers a simple way to grab some request data from a HTML form and use Jinja to dynamically change update HTML of a page without the use of JavaScript. Posted by 1 year ago. Where apppy file is located. Note the 404 after the render_template call. The function simply returns something here it calls the function render_template.
 Source: reddit.com
Source: reddit.com
Return render_template page_not_foundhtml 404. So your code should be. Im trying to learn flask by creating a simple blog web site. In pagesviews I have some code like. You could use the template_path Flask config option to point at homebanstala.
 Source: pythonbasics.org
Source: pythonbasics.org
HTML templates rendered with Jinja introduced later will do this automatically. Move both the homehtml and the abouthtml files into the templates folder. You need to put all you html files in the template folder next to your python module. So along with marking my problem. Also you have create two html files with name of homehtml and abouthtml and put those files in templates folder.

The function simply returns something here it calls the function render_template. Im trying to learn flask by creating a simple blog web site. Actually both of these worked. This error message indicates that the indexhtml template does not exist. HTML templates rendered with Jinja introduced later will do this automatically.
 Source: golinuxcloud.com
Source: golinuxcloud.com
Is indexhtml in your templates folder. So if your application is a module this folder is next to that module if its a package its actually inside your package. So your code should be. Flask is easy to get started with and a great way to build websites and web applications. Posted by 1 year ago.
 Source: sites.miis.edu
Source: sites.miis.edu
If the user can directly go to the desired page without having to hit the index page it is more likely they will like the page and come back next time. Posted by 1 year ago. Then move indexhtml into this newly created folder. Github-actions bot locked as resolved and limited conversation to collaborators on Nov 13 2020. Where apppy file is located.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
In short the flask command did not exist and neither did. Im trying to learn flask by creating a simple blog web site. Here in this case there is a module pages. Hope all solution helped you a lot. In pagesviews I have some code like.










