What Does Z Index Mean In Html. The z-index property is used to displace elements on the z-axis ie in or out of the screen. When you assign an element z-index. The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. Sets the stack order equal to its parent.
 How To Use Zindex In React Native Stack Overflow From stackoverflow.com
How To Use Zindex In React Native Stack Overflow From stackoverflow.com
Z index only works on positioned elements positionabsolute positionrelative or positionfixed. When applying certain CSS properties an element can form a stacking context. Keep in mind that z-index only worked with position elements like position. Element that is a child of a grid container with z-index value other than auto. Elements can overlap for a variety of reasons for instance relative positioning has nudged it. Its not a problem of opacity being more important than z-index rather than z-index being relative to their stacking context see z-index in the CSS2 specification.
As mentioned above it is used for stacking elements.
Autodoes not create a stacking context. The actual number assigned to a particular place in the Z-order is sometimes known as the z-index. This was not a coincidence. Overlapping elements with a larger z-index cover those with a smaller one. Z-index values only have a meaning within the same stacking context. The higher the z-index value the more an element is positioned nearer to the user.
 Source: stackoverflow.com
Source: stackoverflow.com
1001 is an an attempt to appear on top of a item with z-index. Basically its anything besides static. Sets the stack order equal to its parent. The z-index sets the stacking level of an element. What is difference between Z-index and opacity.
 Source: pinterest.com
Source: pinterest.com
The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. Its not a problem of opacity being more important than z-index rather than z-index being relative to their stacking context see z-index in the CSS2 specification. This is important because a parent with autowill appear in front of a child with -1 but a parent with 0will appear behind a child with -1see snippet. The z-index sets the stacking level of an element. An element with highest or greater stack order value will be always in front of the element with lower stack order value.
 Source: br.pinterest.com
Source: br.pinterest.com
Div z-index. This was not a coincidence. Element with a position value fixed or sticky sticky for all mobile browsers but not older desktop. The formula for calculating a z-score is is z x-μσ where x is the raw score μ is the population mean and σ is the population standard deviation. This allows you to overlap elements with precision instead of luck.
 Source: pinterest.com
Source: pinterest.com
Briefly The z-index sets the stacking level order of elements on the page. As the formula shows the z-score is simply the raw score minus the population mean divided by the population standard deviation. It is used to define the order of elements if they overlap on each other. Z-index values only have a meaning within the same stacking context. In the above code the CSS syntax z-index becomes zIndex.
 Source: freecodecamp.org
Source: freecodecamp.org
The z-index sets the stacking level of an element. Briefly The z-index sets the stacking level order of elements on the page. What does Z Index 0 mean. Its not a problem of opacity being more important than z-index rather than z-index being relative to their stacking context see z-index in the CSS2 specification. When applying certain CSS properties an element can form a stacking context.
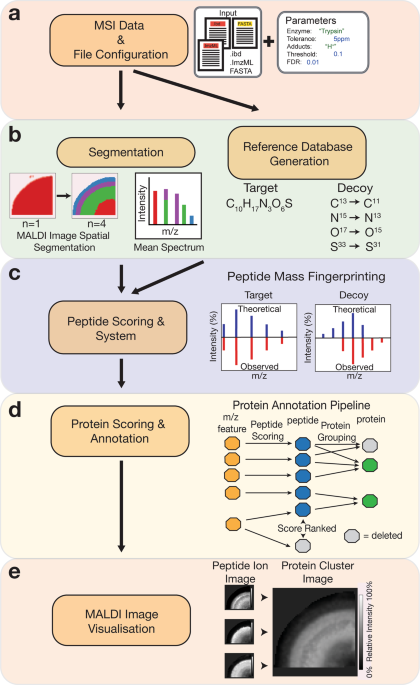
 Source: nature.com
Source: nature.com
Auto The stack level of the element is the same as that of its parent element. By using z-index on positioned elements we can change the default stacking order. What does index-html mean. Elements with a higher index will be placed on top of elements with a lower index. Sticky and flex items elements that are direct children of displayflex elements.
 Source: leannezhang.medium.com
Source: leannezhang.medium.com
It is used to define the order of elements if they overlap on each other. As the formula shows the z-score is simply the raw score minus the population mean divided by the population standard deviation. When applying certain CSS properties an element can form a stacking context. In other words z-index are only significant within the context of a positioned ancestor whether its relative absolute or fixed. You can consider this a virtual stack where the higher value of z-index is placed infront and the lower value of z index is placed at the back.
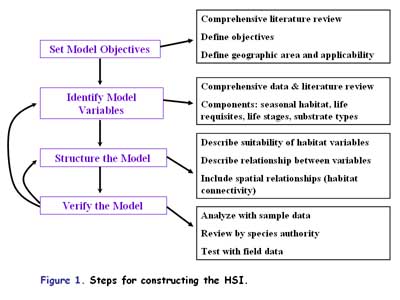
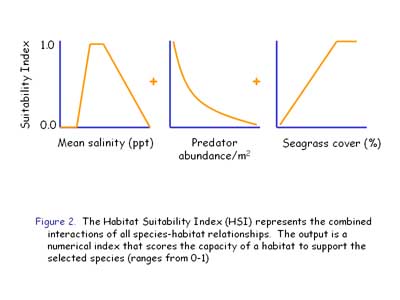
 Source: archive.epa.gov
Source: archive.epa.gov
Sets the stack order equal to its parent. As in which one appears as if it is physically closer to you. Element that is a child of a flex container with z-index value other than auto. Sets the stack order equal to its parent. The W3Schools online code editor allows you to edit code and view the result in your browser.
 Source: archive.epa.gov
Source: archive.epa.gov
Element that is a child of a grid container with z-index value other than auto. When you assign an element z-index. Briefly The z-index sets the stacking level order of elements on the page. With z-index you can control how elements stack without your web page allowing you to override default stacking behavior. Elements with a higher index will be placed on top of elements with a lower index.

Auto The stack level of the element is the same as that of its parent element. As mentioned above it is used for stacking elements. What is default Z index. 1001 is an an attempt to appear on top of a item with z-index. Sets the stack order equal to its parent.
 Source: qualtrics.com
Source: qualtrics.com
Sticky and flex items elements that are direct children of displayflex elements. 1001 is an an attempt to appear on top of a item with z-index. In other words z-index are only significant within the context of a positioned ancestor whether its relative absolute or fixed. Z-score formula in a population. Also the position property is changed using the above code to again emphasize that z-index only works on elements that are positioned.
 Source: university.webflow.com
Source: university.webflow.com
Z Index z-index is a CSS property that defines the order of overlapping HTML elements. To understand this let us consider the html and css code -. What does Z Index 0 mean. Also the position property is changed using the above code to again emphasize that z-index only works on elements that are positioned. A positioned element is an HTML element thats either relative absolute fixed or sticky.
 Source: css-tricks.com
Source: css-tricks.com
The z-index property specifies the stack order of an element. For a positioned box that is one with any position other than static the z-index property specifies. Basically its anything besides static. The z-index rule only works on positioned elements. The W3Schools online code editor allows you to edit code and view the result in your browser.
 Source: pinterest.com
Source: pinterest.com
The lower the z-index the further down the stack the element will be. To understand this let us consider the html and css code -. Sets the stack order equal to its parent. 1001 is an an attempt to appear on top of a item with z-index. The formula for calculating a z-score is is z x-μσ where x is the raw score μ is the population mean and σ is the population standard deviation.
 Source: qualtrics.com
Source: qualtrics.com
Overlapping elements with a larger z-index cover those with a smaller one. Z-score formula in a population. The z-index sets the stacking level of an element. Z-index only affects elements that have a position value other than static the default. Appropriately named the home page serves as a.
 Source: university.webflow.com
Source: university.webflow.com
Briefly The z-index sets the stacking level order of elements on the page. The default file name for a websites home page INDEXHTM is also used. What does Z Index 0 mean. An element with highest or greater stack order value will be always in front of the element with lower stack order value. Autodoes not create a stacking context.
 Source: pinterest.com
Source: pinterest.com
The formula for calculating a z-score is is z x-μσ where x is the raw score μ is the population mean and σ is the population standard deviation. Elements on the same z-index level will interact with their x and y coordinates but elements on different z indexes are ignorant of one another. The z-index property is used to displace elements on the z-axis ie in or out of the screen. What is difference between Z-index and opacity. The formula for calculating a z-score is is z x-μσ where x is the raw score μ is the population mean and σ is the population standard deviation.
 Source: university.webflow.com
Source: university.webflow.com
1001 is an an attempt to appear on top of a item with z-index. Sets the stack order equal to its parent. Auto The stack level of the element is the same as that of its parent element. A positioned element is an HTML element thats either relative absolute fixed or sticky. The z-index property specifies the stack order of an element.










