Z Index Html Meaning. CSS Level 2 Revision 1 The definition of z-index in that specification. All the positioned elements. Which means that if Z Score 1 then that value is one standard deviation from the mean. Integer The stack level of the element is set to the given value and it establishes a new stacking context for any descendant elements.
 Gap Css Tricks From css-tricks.com
Gap Css Tricks From css-tricks.com
In particular the CSS property that sets the stack order of specific elements is known as the z-index. Ironically however when z-index is fully understood it is a very easy property to use and offers an effective method for overcoming many layout challenges. The fact that it forms a stacking context affects how its child elements are being displayed. Auto The stack level of the element is the same as that of its parent element. It is possible to change the stacking order of the pink box child elements. Which means that if Z Score 1 then that value is one standard deviation from the mean.
Integer The stack level of the element is set to the given value and it establishes a new stacking context for any descendant elements.
Z-index only works on positioned elements position. The actual number assigned to a particular place in the Z-order is sometimes known as the z-index. Z-Index is the property of CSS which is used to order the elements behind and in front in the form of stack. Overlapping elements with a larger z-index cover those with a smaller one. This is important because a parent with autowill appear in front of a child with -1 but a parent with 0will appear behind a child with -1see snippet. CSS z-index property set a overlap value and base on overlap value to element positioning set from each other.
 Source: pinterest.com
Source: pinterest.com
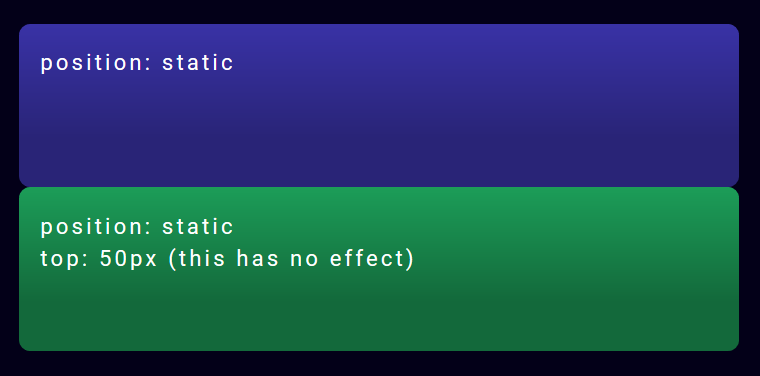
By default elements have the static value for the position property. 0or any other integer youre creating a new stacking context. The z-index property defines the order of the elements on the z-axis. CSS z-index property always work with absolute as well as relative positioning value. Z-index only affects elements that have a position value other than static the default.
 Source: css-tricks.com
Source: css-tricks.com
For a positioned box that is one with any position other than static the z-index property specifies. CSS z-index property set a overlap value and base on overlap value to element positioning set from each other. In the direction you view the viewportwindow. Ironically however when z-index is fully understood it is a very easy property to use and offers an effective method for overcoming many layout challenges. 0or any other integer youre creating a new stacking context.
 Source: dwuser.com
Source: dwuser.com
The z-index property specifies the stack order of an element. By default elements have the static value for the position property. This means that we wont be. Sticky and flex items elements that are direct children of displayflex elements. Z-index defines which positioned element appears on top Sort of like layers.
 Source: css-tricks.com
Source: css-tricks.com
Sticky and flex items elements that are direct children of displayflex elements. Briefly The z-index sets the stacking level order of elements on the page. To understand this let us consider the html and css code -. Z-index is a property in CSS which is used to prioritize the stacking context. The z-index sets the stacking level of an element.
 Source: m.youtube.com
Source: m.youtube.com
The z-index sets the stacking level of an element. The fact that it forms a stacking context affects how its child elements are being displayed. Defines z-index as animatable. The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. Elements on the same z-index level will interact with their x and y coordinates but elements on different z indexes are ignorant of one another.
 Source: css-tricks.com
Source: css-tricks.com
Elements can overlap for a variety of reasons for instance relative positioning has nudged it. However their z-index only has a meaning within that stacking context. Elements with a higher index will be placed on top of elements with a lower index. The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. The z-index property defines the order of the elements on the z-axis.
 Source: m.youtube.com
Source: m.youtube.com
A Z Score can be either positive or negative depending on whether the score lies above the mean in which case it is positive or below the mean in. This allows you to overlap elements with precision instead of luck. 0or any other integer youre creating a new stacking context. A Z Score is measured in terms of standard deviations from the mean. Which means that if Z Score 1 then that value is one standard deviation from the mean.
 Source: css-tricks.com
Source: css-tricks.com
The default file name for a websites home page INDEXHTM is also used. Z-index is a property in CSS which is used to prioritize the stacking context. Appropriately named the home page serves as an index to the main. You can consider this a virtual stack where the higher value of z-index is placed infront and the lower value of z index is placed at the back. Basically it works on elements with a position value other than static.
 Source: university.webflow.com
Source: university.webflow.com
When you assign an element z-index. Z-Index is the property of CSS which is used to order the elements behind and in front in the form of stack. An element with greater stack order is always in front of an element with a lower stack order. 1001 is an an attempt to appear on top of a item with z-index. Basically it works on elements with a position value other than static.
 Source: bitdegree.org
Source: bitdegree.org
Basically it works on elements with a position value other than static. The z-index CSS property sets the z-order of a positioned element and its descendants or flex items. The definition of animation behavior for z-index in that specification. This means that we wont be. The z-index property belongs to the latter group.
 Source: m.youtube.com
Source: m.youtube.com
The z-index property defines the order of the elements on the z-axis. Integer The z-index property in CSS controls the vertical stacking order of elements that overlap. This is important because a parent with autowill appear in front of a child with -1 but a parent with 0will appear behind a child with -1see snippet. The z-index property defines the order of the elements on the z-axis. For a positioned box that is one with any position other than static the z-index property specifies.
 Source: m.youtube.com
Source: m.youtube.com
Div z-index. Z-index defines which positioned element appears on top Sort of like layers. Elements with a higher index will be placed on top of elements with a lower index. CSS z-index property always work with absolute as well as relative positioning value. This stacking of HTML elements which is done default.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
In particular the CSS property that sets the stack order of specific elements is known as the z-index. Here stacking context means layering of each HTML elements in the z-direction ie. Z-index only works on positioned elements position. 1001 is an an attempt to appear on top of a item with z-index. CSS z-index property set a overlap value and base on overlap value to element positioning set from each other.
 Source: university.webflow.com
Source: university.webflow.com
1001 is an an attempt to appear on top of a item with z-index. Autodoes not create a stacking context. Z-Index is the property of CSS which is used to order the elements behind and in front in the form of stack. The z-index property in CSS decides the stack order of the element like image or box or any character content or button etc. Whereas if Z Score 0 it means the value is identical to the mean.

The definition of animation behavior for z-index in that specification. The actual number assigned to a particular place in the Z-order is sometimes known as the z-index. The fact that it forms a stacking context affects how its child elements are being displayed. You can consider this a virtual stack where the higher value of z-index is placed infront and the lower value of z index is placed at the back. An element with greater stack order is always in front of another element with lower stack order.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
The definition of animation behavior for z-index in that specification. Using auto the Z axis order is determined by the position of the HTML element in the page - the last sibling appears first as its defined last. The W3Schools online code editor allows you to edit code and view the result in your browser. An element with highest or greater stack order value will be always in front of the element with lower stack order value. Z-index only works on positioned elements position.
 Source: pinterest.com
Source: pinterest.com
In particular the CSS property that sets the stack order of specific elements is known as the z-index. The z-index property specifies the stack order of an element. The lower the z-index the further down the stack the element will be. 1000 would appear on top of a z-index 999. This means that we wont be.
 Source: css-tricks.com
Source: css-tricks.com
CSS z-index property set a overlap value and base on overlap value to element positioning set from each other. 0or any other integer youre creating a new stacking context. This allows you to overlap elements with precision instead of luck. This stacking of HTML elements which is done default. The W3Schools online code editor allows you to edit code and view the result in your browser.









